Chat Starter Options
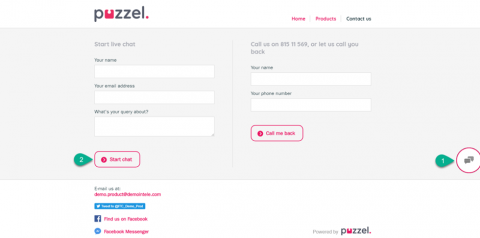
There are different ways to make your chat feature available on your web site, but the two most used methods are button-related with either a chat starter circle appearing in an area of the web page, or a more traditional chat button. You should choose which one that fits your page best.
Alternatively, it is possible to start the chat without a button, using chat properties like “onChatStart”. Chat properties are described further down in the document.
Chat Starter Circle (alternative 1)
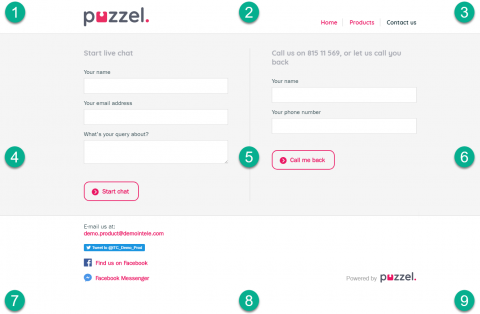
The default setting for making Puzzel chat available on your web page is through a chat starter circle. This is a chat icon that appears on one of the sides of the screen, and appears as a layer over the rest of the web page. You can choose where you want the circle to appear by defining its horizontal and vertical position (left-center-right | top-middle-bottom).
The default position is number 6 on the picture above, middle right hand side (horizontal position= right | vertical position= middle).
You can also change the default colour of the outer ring in your own CSS file or in the chat form. This is described further down in this document.
Chat Starter Circle Delay
When using the chat starter circle, default behaviour is that it appears immediately when entering the relevant web page. But for some, it is better if this button appears after a time delay (e.g. 5 seconds), so that users will have some time to keep navigating on the site without being offered a chat, and the chat starter circle will have a more visually. Delay of the chat starter circle is defined in the "delayStarterSeconds" parameter.
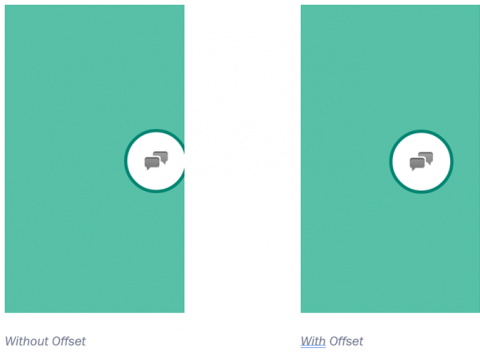
Chat Starter Circle Border Offset
It is possible to add a chat circle border offset, enabling you to adjust the horizontal position. You need to override the classes with an offset value in the style-element.
Let’s say that you have the chat starter circle on the right side, but want to adjust it slightly to the left, you need to change the following CCS classes in a stylesheet below our stylesheet like this:
<style>
.intelecomStarterRight {right: 30px;}
</style>
Traditional Chat Button (alternative 2)
If you prefer a more traditional button to initiate your chat, you can do so by adding the code for this on your site, at the appropriate place.
<button class="chatstarter" name="startChat">Start chat</button>
You must decide yourself where to place this button and how to design it. If you want to include a form (name, e-mail, and subject) in the chat session, you have two choices:
- Use the form available in the chat interface, requesting the information after having initiated the chat.
- Add the relevant property fields on your web page prior to offering the chat. To include these properties in the chat, you need to launch the chat offering after having received the input from the chatter. See example code at the end of this document, or on mentioned example web-pages for details.
Start Chat Immediately
It is possible to automatically start a chat when a page is loaded, without using a chat button. If you set the option startChatImmediately: true, the chat will pop up automatically when the page is loaded.
Start Chat by Script
Finally, it is possible to start a chat by calling the startChat function directly. This is typically done if you need to start chat from another script.
$('#someID').intelecomChat('startChat');