Stylesheet (CSS)
By the use of CSS (Cascading Style Sheets), the chat window is presented to the chatter. The stylesheet is adapted to match the style of the company’s website. Puzzel’s chat form contains two alternative stylesheets with respectively light and dark themes, light being the default. You can also use your own stylesheet, but Puzzel will not customise or support this for you. Be aware that Puzzel may change the default stylesheet in future releases.
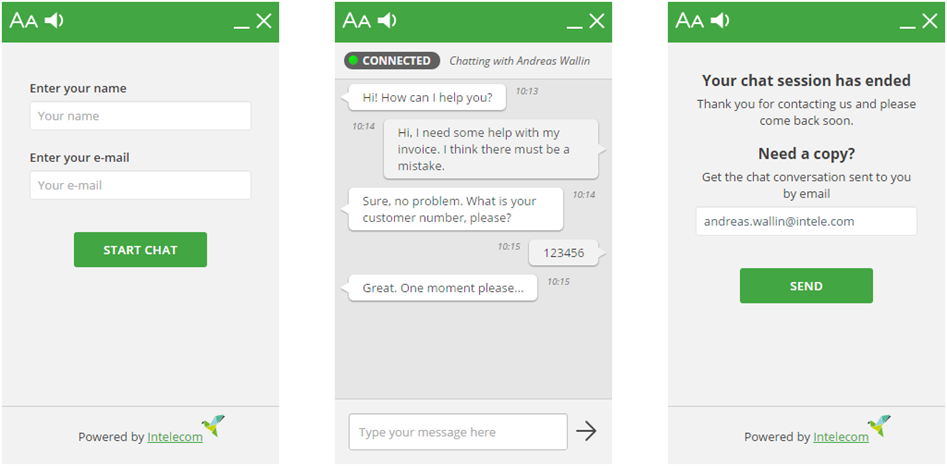
Light-colored theme
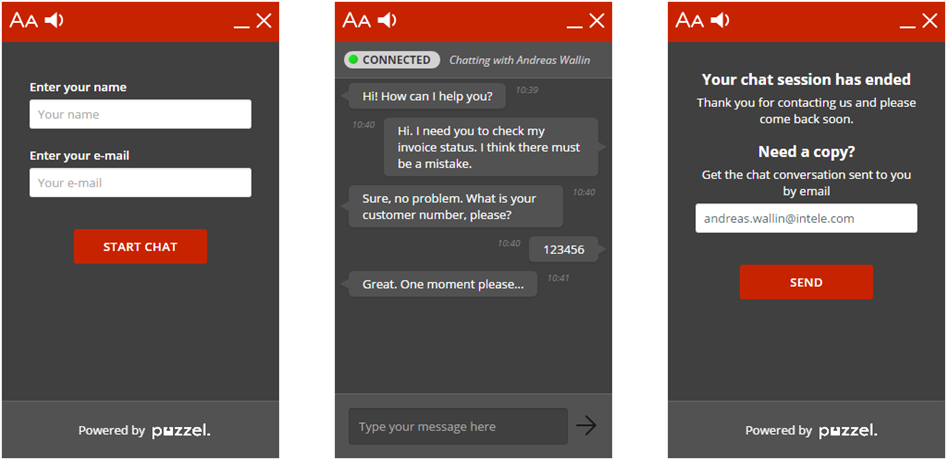
Dark colored theme (green color changed to red, to show diversity)
To add the light or dark theme, you must add the respective stylesheet to your web page.
Light theme stylesheet:
<link rel="stylesheet" href="https://chat.puzzel.com/Content/Client/css/intelecom-light.css" type="text/css" />
Dark theme stylesheet:
<link rel="stylesheet" href="https://chat.puzzel.com/Content/Client/css/intelecom-gray.css" type="text/css" />
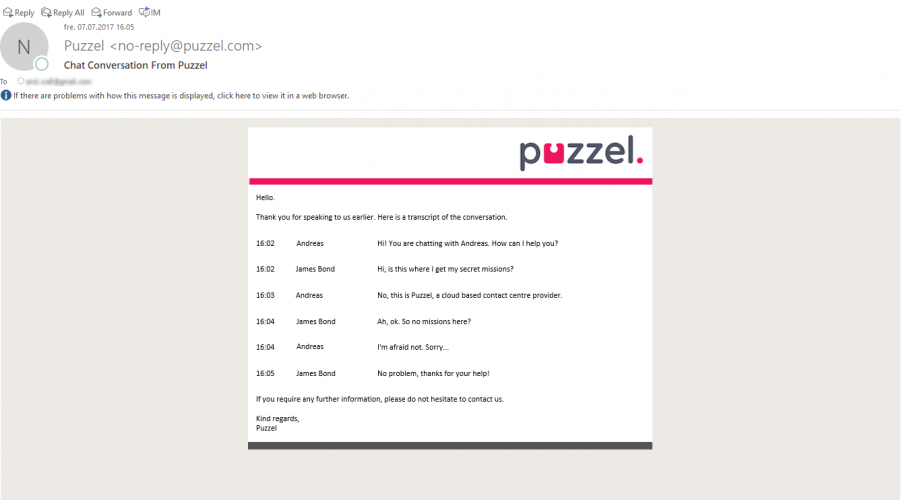
Style sheet for e-mail copy
The layout of the e-mail transcript sent to the chatter can be customised to fit your company’s profile. You can change the colours and the logo in the e-mail body, among other things. The default layout is without a logo and with a neutral grey colour. The example below shows how it can be customised. One thing you cannot change is the e-mail sender address, which by default is no-reply@puzzel.com. However, you can alter the display name of the sender. See chapter “Chat Parameters” for more details.