Widget and Widget API
As we established in the sections above, all new elements of our solutions are mutually related the Tab Configuration includes Widgets (Core and Custom). These custom Widgets can be defined in the Widget Administration section. The properties defined can then further be set in the Widget Configuration section. These properties are then passed on the client as client-side widget data.
In addition to this all widgets, Core and Custom, can be made part of a custom layout, or a Tab, which can then be rendered in the new Agent Application.
Further, with the latest release, we are publishing a Widget API, which exposes methods and events for fetching configuration properties on the client, as well as widget to widget communication.
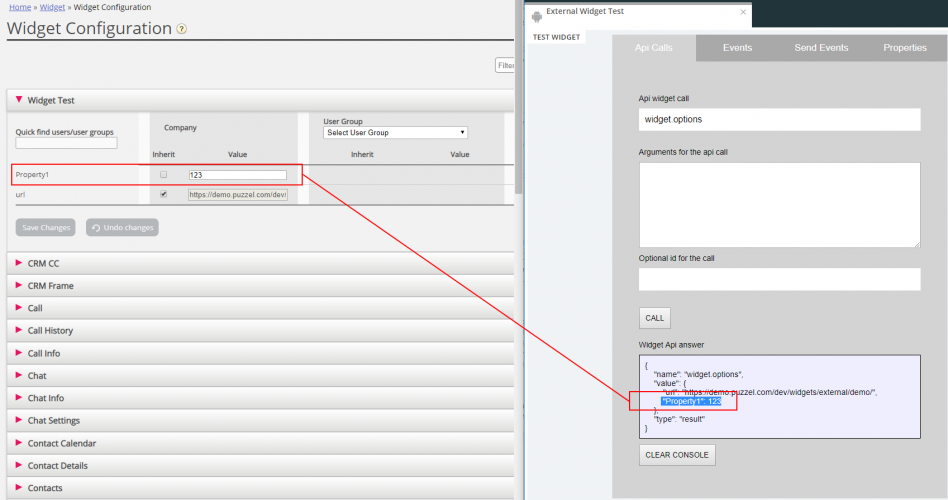
This is demonstrated in the following screenshot, which shows how properties set in the Admin, are made available on the client:
Widget API implementation
The external widgets are generally hosted on a different domain and cannot access the Widget API directly. To bypass the domain barrier the Agent application's core will open a messaging channel with the browser's Messaging API. Essentially, this relies on the Window.postMessage() method, to send and receive data.
More information on this is available in the following web page: https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
As well as this one: https://developer.mozilla.org/en-US/docs/Web/API/MessagePort/postMessage