Lay-out thema en CSS-styling
Lay-out thema
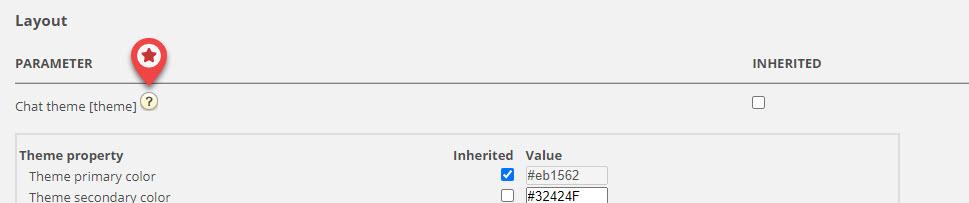
Het thema (lay-out en uiterlijk) van uw chat-applicatie wordt aangepast in het chat-configuratiegebied van de beheerportalen, te vinden onder "Services -> Chat". In de "Layout"-sectie van een chatinstellingen kunt u het thema van de chat aanpassen (kleuren, vormen en lettertype details), door middel van:
- Thema-eigendom
- Typografie
- vormen
Voor begeleiding rond de thema-eigenschappen gelieve de behorende bij helptekst in de chatinstellingen te lezen.
CSS-style
Omdat de chat-applicatie meestal is ingebed in een website zullen er af en toe problemen optreden in de styling-laag, wat betekent dat elementen van de website foutief kunnen worden getoond "boven" in de chat-applicatie. Omdat de chatapplicatie "bovenop" de website zou moeten staan, stellen wij voor om de z-index te gebruiken om de chatapplicatie "op te tillen" boven de andere elementen, bijv. zo:
<style type="text/css">
[data-puzzel-chat]
{
font-family: 'Open Sans', sans-serif;
z-index: 9999;
}
</style>