Chatinstellingen
Inleiding
Dit artikel beschrijft hoe u uw live webchat-oplossing kunt instellen en instellen via het beheerportaal (uitgebracht in oktober 2020). Als u de legacy chatoplossing van Puzzel gebruikt, moet u verwijzen naar een ander artikel dat u hier kunt vinden: https://help.puzzel.com/product-documents/technical-specs/web-chat-setup-and-configuration .
U kunt controleren welke chat oplossing u momenteel gebruikt door in de code van uw website te kijken...
- De oude chat oplossing wijst naar de volgende URL: https://chat.puzzel.com/content/client
- De nieuwe chat oplossing verwijst naar de volgende URL: https://euwa.puzzel.com/loader
Zowel de oude als de nieuwe chat-oplossingen zijn parallel beschikbaar, maar het huidige plan is om alle ondersteuning voor de oude chat-oplossing te beëindigen op 1 januari 2022.
Onze "nieuwe" chat oplossing gebruikt Azure om de chat applicatie loader beschikbaar te maken voor het downloaden naar de websites. Het zal binnenkort ook worden gebruikt om conversatie inhoud op te slaan tijdens de chat sessies. De Azure locaties zijn Nederland (Amsterdam - Europa West) en Ierland (Dublin - Europa Noord).
Nieuwere Puzzel-contracten bevatten Microsoft als sub-processor, maar voor oudere contracten moet dit handmatig worden toegevoegd. Voordat u de nieuwe chat-oplossing in gebruik neemt, moet u met uw compliance- en beveiligingsteams afstemmen of de documentatie is bijgewerkt, waaronder de gegevensverwerkingsovereenkomst (DPA) met Puzzel.
Houd er ook rekening mee dat de IP-adressen die worden gebruikt voor communicatie met de Puzzel-diensten anders zullen zijn voor diensten in Azure. Klanten moeten ervoor zorgen dat eventuele firewallbeperkingen worden aangepast om toegang tot de dienst mogelijk te maken.
Toevoegen van chatinstellingen
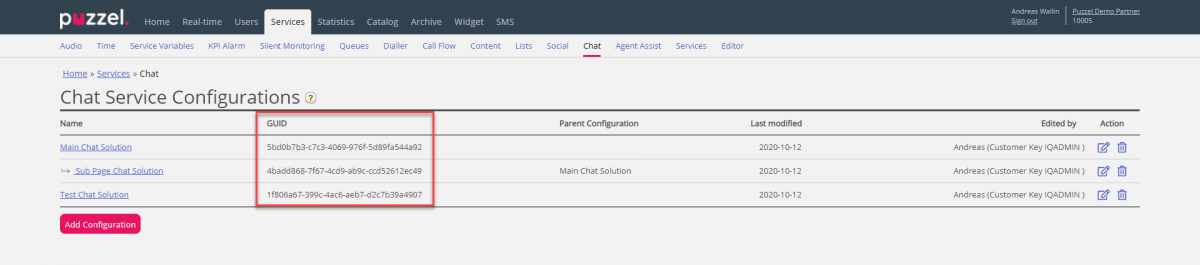
Het meeste van de chat set-up wordt gedaan vanuit het administratieportaal onder "Services -> Chat" hierna genoemd "Chat Beheerder", maar de set-up vereist ook dat een code snippet wordt toegevoegd aan uw website (de web pagina's die chat ondersteunen). Hier kunt u een of meer instellingen toevoegen, afhankelijk van het aantal chatoplossingen dat uw website nodig heeft. Elke instelling zal een unieke ID (GUID) genereren waarnaar u vanaf uw website(s) moet verwijzen.
Standaard wordt een instelling als onafhankelijk en "ouder" beschouwd, maar u kunt een instelling definiëren als een "kind" configuratie van een andere configuratie. Het doel van kind-ouder configuraties is om flexibiliteit in de instellingen toe te voegen. Een website die naar een kind-configuratie wijst, zal de eigenschappen van die configuratie gebruiken, indien gedefinieerd, en de equivalente eigenschappen in de bovenliggende configuratie, indien niet. Hiermee kunt u alle algemene instellingen (gemeenschappelijk voor alle websites) in een bovenliggende configuratie definiëren en afwijkende instellingen (voor één of enkele websites) in de onderliggende configuraties.
Een configuratie kan als kind worden gedefinieerd zowel bij het aanmaken ervan, als later (door te klikken op de rechter bewerkknop van de configuratie rij).
Wanneer alleen ouderconfiguraties worden gebruikt:
- Als een eigenschap in een bovenliggende configuratie is gedefinieerd, wordt deze gebruikt.
- Als een eigenschap niet gedefinieerd is in een bovenliggende configuratie, wordt de standaardwaarde van het systeem van de equivalente eigenschap gebruikt.
Bij gebruik van zowel kind- als ouderconfiguraties:
- Als een eigenschap gedefinieerd is in een configuratie van een kind, wordt deze gebruikt.
- Als een eigenschap niet gedefinieerd is in een configuratie van een kind, wordt de equivalente eigenschap in de bovenliggende configuratie gebruikt.
- Als een eigenschap zowel in een kind- als in een ouderconfiguratie is gedefinieerd, wordt de eigenschap in de kindconfiguratie gebruikt.
- Als een eigenschap noch in een ouder-, noch in een kindconfiguratie gedefinieerd is, wordt de standaardwaarde van het systeem van de equivalente eigenschap gebruikt.
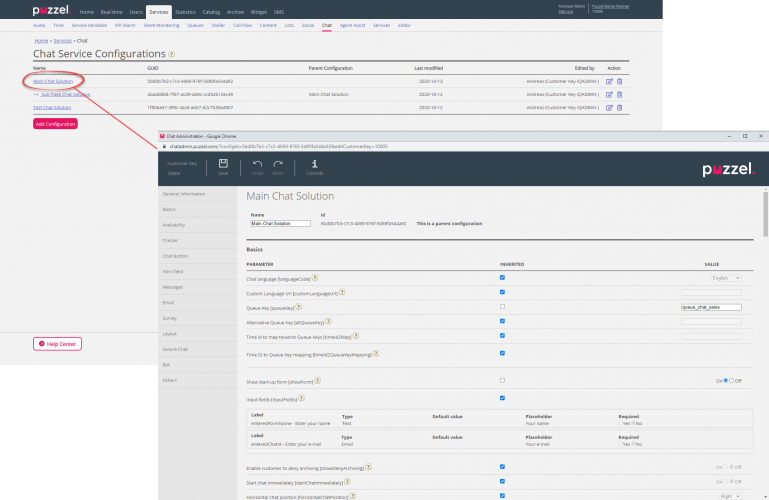
Chateigenschappen bewerken
Om een chatinstelling te bewerken, klikt u op de naam van de instelling om deze in een apart venster te openen.
Als uitgangspunt geldt dat alle waarden van eigenschappen geërfd worden van het niveau erboven - Als het een kind configuratie is, worden waarden geërfd van de ouder configuratie. Als het een bovenliggende configuratie is worden de waarden geërfd van de standaard systeem configuratie.
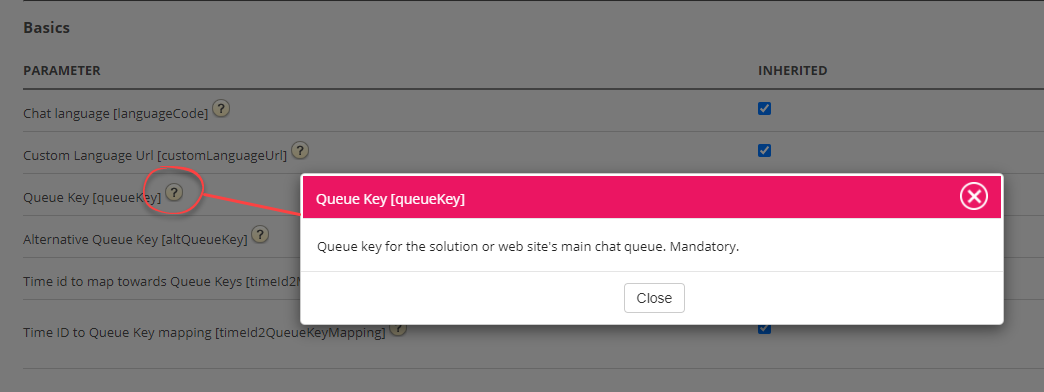
Om de verschillende eigenschappen te begrijpen en wat ze doen, hebben wij verklarende helpteksten toegevoegd naast elke eigenschap. Als u vragen heeft over een eigenschap, klik dan op het bijbehorende vraagtekenicoontje.
Bij het configureren van het invoerformulier van de startpagina van de chattoepassing (naam, e-mailadres etc.) adviseren wij de eindgebruiker niet om gevoelige gegevens zoals CPR-nummer te vragen. De datum in de invoervelden wordt gedistribueerd naar onze contelestat- database, archief en onbewerkte gegevens, naast de lokale opslag van de browser.
We hebben alleen ondersteuning voor het verwerken van gevoelige gegevens in invoervelden via SSO (zie afzonderlijk subartikel), waar we de gegevens (in volledige zichtbaarheid) tonen in de agenttoepassing, maar de gegevens kunnen maskeren wanneer ze naar onze back-end worden gedistribueerd.
Koppel uw websites aan een configuratie
Om ervoor te zorgen dat uw website(s) weten wat er geconfigureerd is, moeten ze worden ingesteld om naar de juiste configuratie in Chat Beheerder te verwijzen. Er zijn twee eigenschappen vereist in de code – klant-key en configuratie-ID.
Let op dat dit slechts een voorbeeld is van hoe de code er op uw site kan uitzien. De code op uw websites zal waarschijnlijk enigszins afwijken.
Bekijk de verschillende voorbeelden van webpagina's op https://demo.puzzel.com/euwa (kies/toets een relevante pagina in, klik met de rechtermuisknop en selecteer "Bekijk paginabron"), of bekijk het basisvoorbeeld hieronder.
Een van de voorbeeldpagina's "Test uw configuratie" stelt u in staat om een live chat te draaien op basis van uw configuratie zonder dat u de code hoeft te implementeren op een aangepaste webpagina. Voeg gewoon uw customer key en configuratie ID toe en u kunt aan de slag. Hier kunt u ook de unieke code snippet vinden die nodig is op uw pagina om de chat daar te laten lopen.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Puzzel Chat</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700&display=swap&subset=cyrillic,cyrillic-ext"
rel="stylesheet" />
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
[data-puzzel-chat] {
font-family: 'Open Sans', sans-serif;
z-index: 9999;
}
</style>
</head>
<body>
<script type="text/javascript">
(function(a, b, c, d) {
b.PUZZEL_EUWA_CONFIG = {customerKey: c, configId: d};
var loader = a.createElement('script');
loader.src = 'https://euwa.puzzel.com/loader/index.js';
a.body.append(loader);
loader.onload = function () {
new EUWALoader(b.PUZZEL_EUWA_CONFIG).load();
}
})(document, window, '10005', '5bd0b7b3-c7c3-4069-976f-5d89fa544a92');
</script>
</body>
</html>
Op alle webpagina's waar u de chat beschikbaar wilt hebben, moet de chat-code worden toegevoegd. Ook als u een lopende chat persistent wilt laten zijn bij het navigeren tussen pagina's, moet de code op alle relevante pagina's worden toegevoegd. Als u een lopende chat persistent wilt laten zijn op een pagina, maar geen nieuwe chat wilt aan te bieden, raden wij u aan die pagina te verwijzen naar een kind configuratie waar de enige eigenschap gedefinieerd is dat de chat knop niet getoond wordt, de rest van de configuratie zal gelezen worden van de ouder configuratie.
Taalondersteuning
Out of the box ondersteunen we de volgende talen:
- Engels - verwijst naar taalbestand https://euwa.puzzel.com/chat/translations/uk.json
- Noors - verwijst naar taalbestand https://euwa.puzzel.com/chat/translations/no.json
- Zweeds - verwijst naar taalbestand https://euwa.puzzel.com/chat/translations/se.json
- Deens - verwijst naar taalbestand https://euwa.puzzel.com/chat/translations/dk.json
- Fins - verwijst naar taalbestand https://euwa.puzzel.com/chat/translations/fi.json
De voorkeurstaal voor een chat wordt geselecteerd in de chat-configuratie - Engels is standaard. Als u ondersteuning voor andere talen nodig heeft, is het mogelijk de teksten aan te passen door een van onze taalbestanden te downloaden en de teksten naar eigen wens te wijzigen. Met de chatconfiguratie-eigenschap "Custom Language Url" kunt u naar de plaats wijzen waar uw aangepaste bestand zich bevindt, op uw terrein.