Chat Configuration - Old version
This documentation is referring to an old product which will be sunsetted during 2025. Reach out to your contact at Puzzel to migrate to the new chat product. Read about the new product here.
Introduction
This article describes how to set up and configure your live web chat solution through the administration portal (released October 2020). If you are using Puzzel's legacy chat solution you must relate to another article found here: https://help.puzzel.com/product-documents/technical-specs/web-chat-setup-and-configuration.
You can check which chat solution you are currently using by looking in your web site's code...
- The old chat solution points to the following URL: https://chat.puzzel.com/content/client
- The new chat solution points to the following URL: https://euwa.puzzel.com/loader
Both the old and new chat solutions are available in parallel, but all new development will be deployed in the new chat solution only.
Our "new" chat solution uses Azure to make the chat application loader available for downloading to the web sites, and will soon be utilised to also store conversational content during the chat sessions. The Azure locations are Netherlands (Amsterdam - Europe West) and Ireland (Dublin - Europe North).
Newer Puzzel contracts include Microsoft as a sub-processor, but for older contracts this will need to be added manually. Before using the new chat solution, be sure to coordinate with your compliance and security teams to ensure that documentation is updated including the data processing agreement (DPA) with Puzzel.
Also be aware that the IP-addresses used for communication with the Puzzel services will be different for services in Azure. Customers will need to ensure that any firewall restrictions in place are updated to allow access to the service.
Adding chat configurations
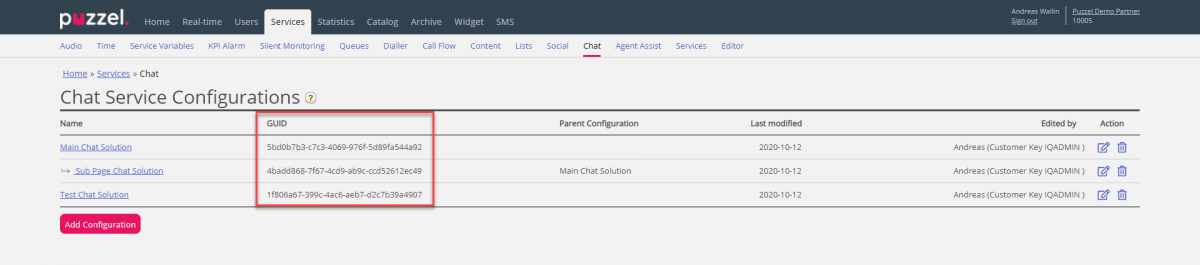
Most of the chat set up is done from the administration portal under "Services -> Chat" hereafter referred to as "Chat Admin", but the set-up also requires a code snippet being added to your web site (the web pages supporting chat). Here you can add one or more configurations based on how many chat solutions your web site requires. Each configuration will generate a unique ID (GUID) that you must point to from your web site(s).
As default a configuration is considered to be independent and "parent", but you can define a configuration to be a "child" configuration to another configuration. The purpose of child-parent configurations is to add configuration flexibility. A web site pointing to a child configuration will use it's properties if defined, and the equivalent properties in the parent configuration if not. With this you can define all general settings (common for all web sites) in a parent configuration and define divergences (for one or some web sites) in child configurations.
A configuration can be defined as child both upon creating it, or later (by clicking on the configuration row's right hand edit button).
When only using parent configurations:
- If a property is defined in a parent configuration is used.
- If a property not defined in a parent configuration, the equivalent property's system default value is used.
When using both child and parent configurations:
- If a property is defined in a child configuration, it is used.
- If a property is not defined in a child configuration, the equivalent property in the parent configuration is used.
- If a property is defined in both a child and parent configuration, the property in the child configuration is used.
- If a property is neither defined in a parent or child configuration, the equivalent property's system default value is used.
Editing Chat Properties
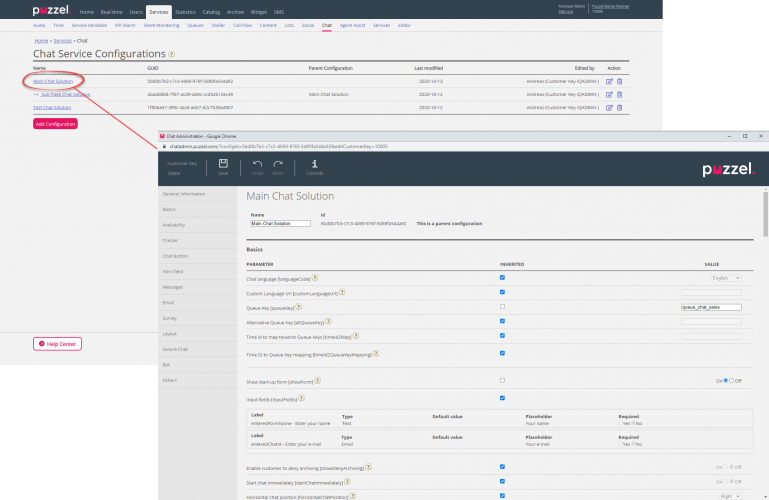
To edit a chat configuration, simply click on the relevant configuration name to open it in a seperate window.
As a starting point, all property values are inherited from the level above - If it is a child configuration values are inherited from the parent configuration. If it is a parent configuration values are inherited from the system default.
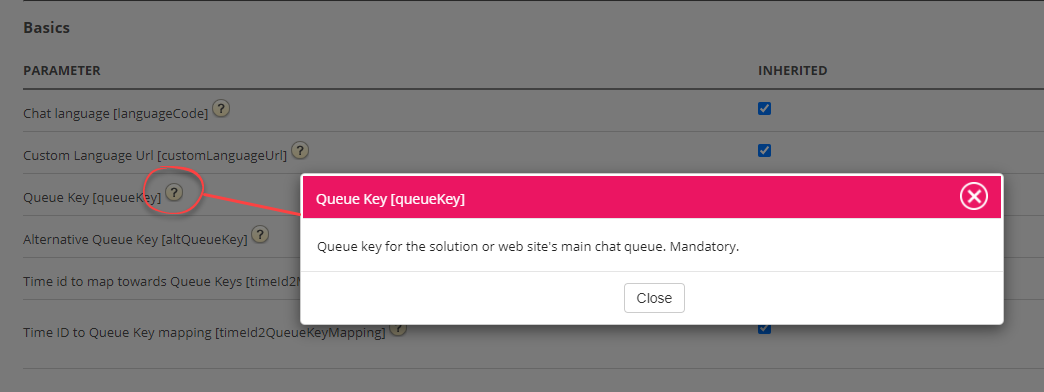
To understand the different properties and what they do, we have added explaining help texts next to each property. If you have questions about a property, click on it's belonging to question mark icon.
When configuring the input form of the chat application's start page (name, e-mail address etc.) we advise not to ask the end user for sensitive data like CPR number. The date in the input fields are distributed to our contelestat-database, archive and raw data, in addition to the browser's local storage.
We only have support for handling sensitive data in input fields through SSO (see separate sub-article), where we show the data (in full visibility) in the agent application but can mask the data when distributed to our back-end.
Associate you web sites to a configuration
In order for your web site(s) to know what is configured, they must be set up to point to the correct configuration in Chat Admin. There are two properties required in the code - customer key and configuration ID.
Check out our different examples web pages on https://demo.puzzel.com/euwa (choose/enter a relevant page, right-click, and select "View page source"), or see basic example below.
One of the examples pages "Test your configuration" enables you to run a live chat based on your configuration without having to deploy the code on a custom web page. Just add your customer key and configuration ID, and you're good to go. Here you can also find the unique code snippet required on your page to run the chat there.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Puzzel Chat</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700&display=swap&subset=cyrillic,cyrillic-ext"
rel="stylesheet" />
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
[data-puzzel-chat] {
font-family: 'Open Sans', sans-serif;
z-index: 9999;
}
</style>
</head>
<body>
<script type="text/javascript">
(function(a, b, c, d) {
b.PUZZEL_EUWA_CONFIG = {customerKey: c, configId: d};
var loader = a.createElement('script');
loader.src = 'https://euwa.puzzel.com/loader/index.js';
a.body.append(loader);
loader.onload = function () {
new EUWALoader(b.PUZZEL_EUWA_CONFIG).load();
}
})(document, window, '10005', '5bd0b7b3-c7c3-4069-976f-5d89fa544a92');
</script>
</body>
</html>On all web pages where you want the chat to be available, the chat code must be added. Also if you want an ongoing chat to be persistent when navigating between pages, the code must be on added to all the relevant pages. If you want an ongoing chat to be persistent on a page but not offer starting a new chat, we recommend that you refer that page to a child configuration where the only property defined is the chat button not being shown, the rest of the configuration will be read from the parent configuration.
Language Support
Out of the box we support the following languages:
- English - points to language file https://euwa.puzzel.com/chat/translations/uk.json
- Norwegian - points to language file https://euwa.puzzel.com/chat/translations/no.json
- Swedish - points to language file https://euwa.puzzel.com/chat/translations/se.json
- Danish - points to language file https://euwa.puzzel.com/chat/translations/dk.json
- Finnish - points to language file https://euwa.puzzel.com/chat/translations/fi.json
The preferred language for a chat is selected in the chat configuration - English is default. If you need support for other languages, it is possible to customize the texts by downloading one of our language files and changing the texts as you like. With the chat configuration property "Custom Language Url" you can following point to the place where your customized file is located, on your premises.