Tabbladinstellingen
Het mechanisme voor het instellen van tabbladen vindt u in het volgende menu:
Het is verantwoordelijk voor het instellen van nieuwe widgets, die uiteindelijk kunnen worden getoond in de nieuwe applicatie voor vertegenwoordigers. Elk tabblad in deze applicatie bevat een set widgets, die een specifieke taak afhandelen, zoals Chat, E-mail, of Telefoon.
Er zijn twee soorten tabbladen, afhankelijk van of ze aanpasbaar zijn of niet - dit zijn de Core-tabbladen, die niet aanpasbaar zijn, en de Aangepaste Tabbladen, die aanpasbaar zijn.
Voor alle aanpasbare tabbladen, kunt u:
- Een tabblad maken
- Een bestaand tabblad bewerken
Een nieuw tabblad maken
Om een nieuw tabblad aan de lijst hieronder toe te voegen, drukt u op de ![]() knop onderaan de pagina. Hierdoor wordt een nieuw leeg tabblad aan de lijst toegevoegd. De volgende stap is het invoeren van een naam, gekoppeld aan dit tabblad.
knop onderaan de pagina. Hierdoor wordt een nieuw leeg tabblad aan de lijst toegevoegd. De volgende stap is het invoeren van een naam, gekoppeld aan dit tabblad.
Zodra dit is gebeurd, kan deze tab worden opgeslagen via de hierboven gedemonstreerde knop "Wijzigingen opslaan". Daarna zal de tab worden weergegeven als een standaardlink met tekst in de tabbladlijst van de sectie. Dit ziet eruit zoals hieronder getoond:
Een bestaand tabblad bewerken
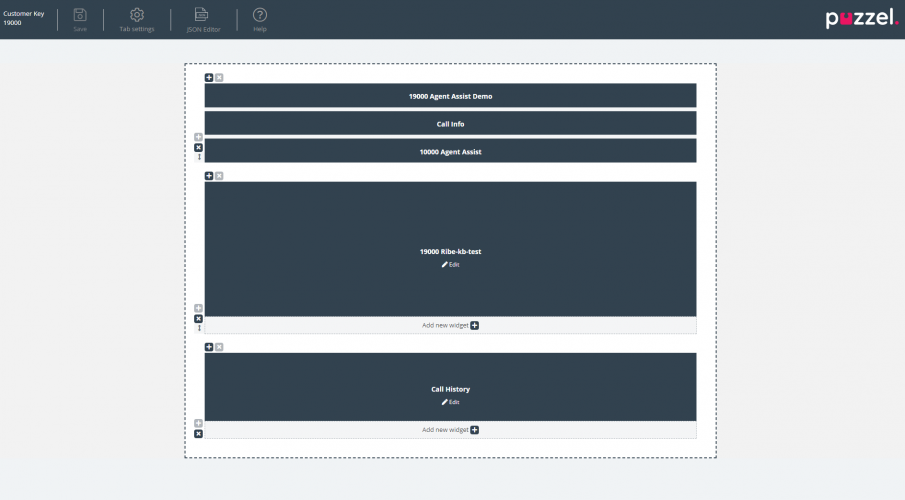
Om een bestaand tabblad aan te passen of een nieuw toegevoegde tab aan te passen, klikt u op de naam. Dit zal het tabblad openen en de gebruikersinterface tonen, waarmee u deze verder kunt aanpassen. Het ziet er als volgt uit:
Deze lay-out bestaat uit twee delen:
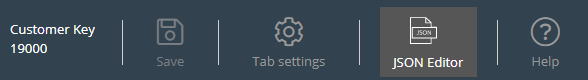
- De header, die de knop "Opslaan" knop, samen met de sectie "Tabbladinstellingen", de knop “JSON Editor” en helpinformatie in de "Help" sectie
- Het hoofdgebied, dat de hoofd-layout bevat, waar alle widgets zich bevinden.
Wijzigingen opslaan
In de kop van het tabblad bevindt zich een knop "Opslaan", die wordt gebruikt om de huidige wijzigingen op de lay-out op te slaan. Standaard is deze knop uitgeschakeld wanneer er geen wijzigingen zijn. Zodra er wijzigingen zijn aangebracht, wordt de knop ingeschakeld en wordt ook visueel aangegeven dat er niet-opgeslagen wijzigingen op de lay-out zijn:
Tabbladinstellingen
Het icoon Tabbladinstellingen bevindt zich in de header van de tabbladeditor, zoals hier getoond:
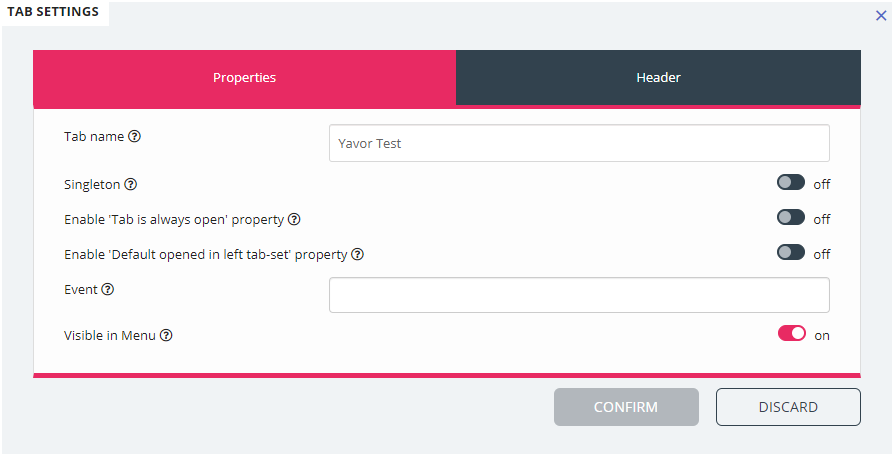
Het bevat een groep instellingen die betrekking hebben op het tabblad als geheel. Wanneer erop geklikt wordt, worden de tabbladinstellingen als volgt weergegeven:

De instellingen die beschikbaar zijn op het tabblad "Eigenschappen" zijn:
- Tabbladnaam - specificeert de naam die voor het tabblad zal worden gebruikt
- Singleton - een Booleaanse waarde, die specificeert of er slechts één instantie van het tabblad kan zijn
- De eigenschap 'Tabblad is altijd open' inschakelen - bepaalt of het tabblad altijd open blijft. Als deze eigenschap is ingeschakeld, wordt hij zichtbaar in de beheerderssectie.
- Activeer de eigenschap 'Tabblad is altijd open' - standaard waarde - de waarde die is gekoppeld aan de eigenschap 'Tabblad is altijd open'. Deze eigenschap wordt, indien geactiveerd, zichtbaar in de beheerderssectie.
- Gebeurtenis - de gebeurtenis die het tabblad in gang zet
- Zichtbaar in Menu - of deze tab al dan niet zichtbaar/te selecteren zal zijn in het menu
Voor de koptekstsectie zijn dit de beschikbare eigenschappen:
- Titel - De naam/titel voor het tabblad
- Informatie - Aanvullende informatie voor het tabblad
- Icoonklasse - de naam van de klasse, die zal worden gebruikt om het icoon te vullen
- Kleur - Moet een hex, rga/rgba kleur zijn, die gebruikt zal worden voor de Tabbladheader en “Tabblad toevoegen”.
Widgets toevoegen
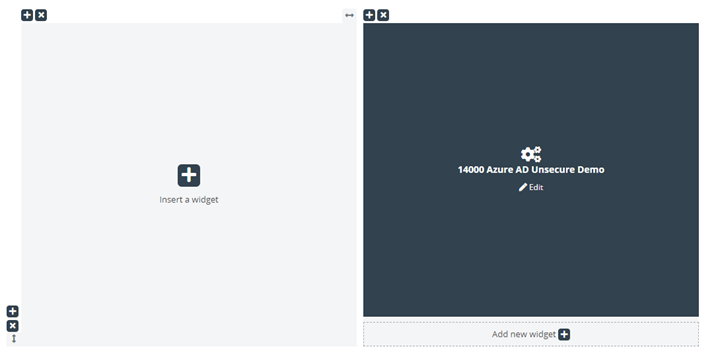
Men kan widgets op de lay-out alleen toevoegen in een bestaande container. Dit kan gedaan worden in een volledig lege container of in een container die minder dan drie widgets bevat:
Zoals te zien is in de schermafbeelding hierboven, kunt u of de knop "Widget toevoegen" of de knop “Nieuw widget toevoegen”. Zodra op deze knoppen wordt geklikt, wordt het menu om widgets toe te voegen getoond.
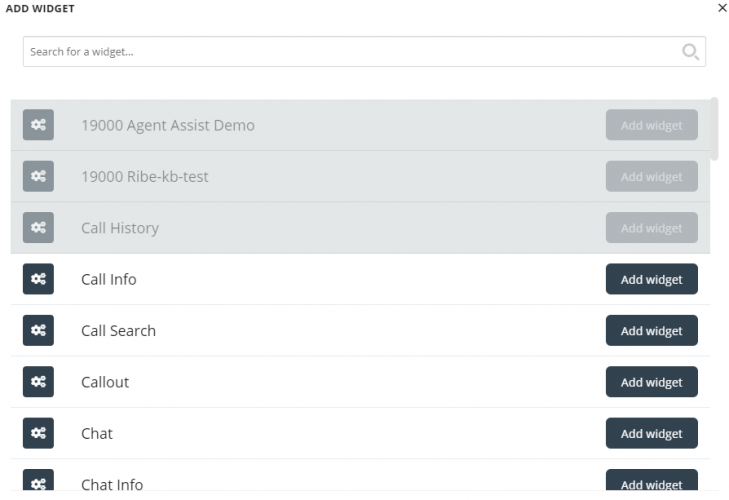
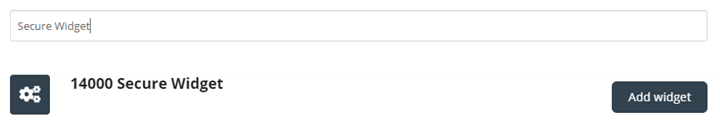
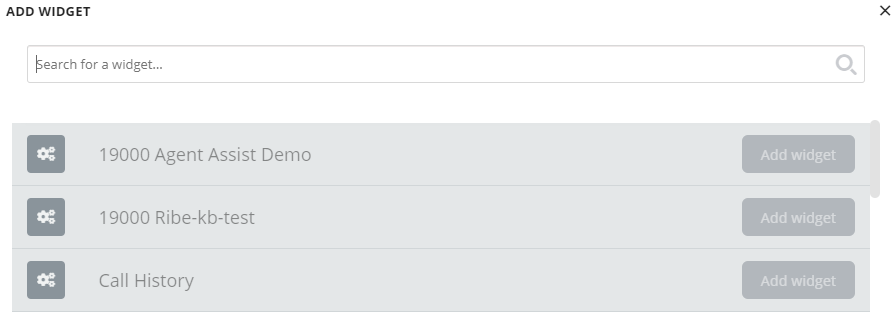
Bovenaan bevindt zich de zoekbalk, waar u de naam van een bepaalde widget kan invoeren. Slechts een paar letters van de naam is ook mogelijk. Op basis hiervan zullen er passende namen onder getoond worden, zoals hieronder te zien is:
Om de widget aan de lay-out toe te voegen, hoeft u alleen maar op de knop "Widget toevoegen" te klikken. Let op dat widgets die al aan de layout zijn toegewezen niet opnieuw kunnen worden toegevoegd. Deze zullen grijs worden weergegeven, zoals hier:
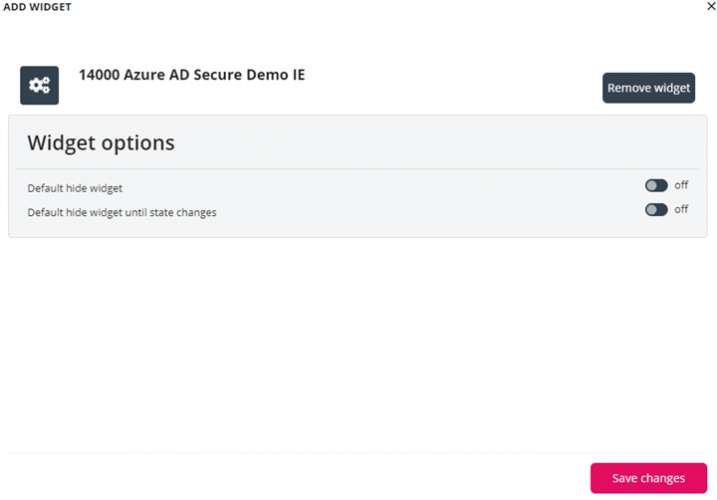
Zodra u op de knop "Widget toevoegen" klikt, wordt u een laatste stap voorgesteld om de widget in te stellen:
Op het bovenstaande scherm kan men twee eigenschappen instellen, die te maken hebben met de zichtbaarheid van de widget bij de eerste keer laden. Ook kan men klikken op de knop "Widget verwijderen", die u naar de lijst van widgets brengt. Als alternatief kan men ofwel de pop-up sluiten, waardoor alle tot nu toe aangebrachte wijzigingen worden verwijderd, of de wijzigingen opslaan via de knop "Wijzigingen opslaan".
Widgets verwijderen
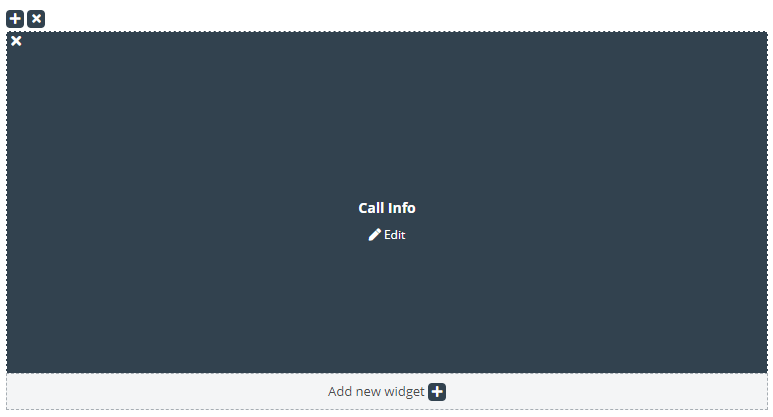
Het verwijderen van widgets uit de layout is eenvoudig. U hoeft alleen maar met de muis over een widget te bewegen, totdat de "x"-knop wordt getoond, linksboven:
Als op deze knop wordt geklikt, wordt een waarschuwingsbevestiging getoond:
Als op de knop "Verwijderen" wordt geklikt, wordt de widget verwijderd en wordt de opmaak-cel leeg.
Een widget bewerken
Als u een widget wil bewerken, kan dit via het icoon "Bewerken" in het midden van elke widget, zoals hieronder getoond:
Wanneer hierop geklikt wordt, ziet u een bewerkingsdialoog die hetzelfde als bij het toevoegen van een nieuwe widget. Het biedt opties om de eigenschappen van de widget te bewerken, een nieuwe widget toe te voegen, de dialoog te sluiten of op te slaan.
Inzicht in de tabbladindeling
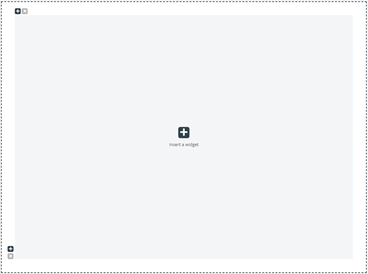
Deze sectie bevat meer informatie over de widget “layout - het deelvenster” waarin alle widgets staan. In een nieuwe tabblad lay-out is er slechts één cel of container waar men widgets kan plaatsen:
Naast het invoegen van een widget in deze cel, kunt u ook meer cellen aan de lay-out toevoegen. Dit wordt gedaan via de "+"-tekens linksonder en linksboven in de container. Het onderste "+" teken voegt een rij en het bovenste een kolom toe aan de lay-out.
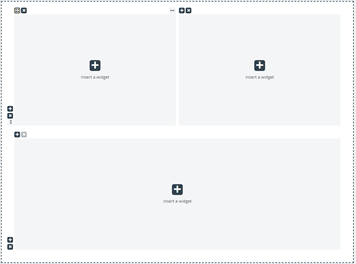
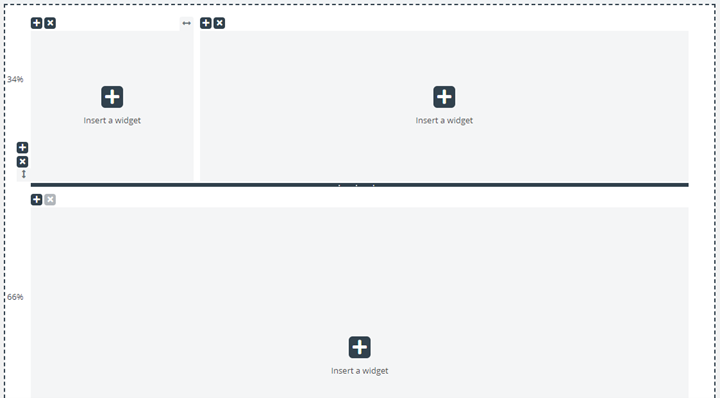
In de bovenstaande lay-out, als u een rij en dan een kolom toevoegt aan de eerste rij, zal de layout veranderen in:
De huidige limiet voor het aantal rijen en kolommen is 3, wat betekent datu niet meer dan 3 bij 3 rijen/kolommen kan optellen.
Men kan elke lay-out cel verwijderen via de "x" knop die linksboven in de container staat. Als deze grijs of uitgeschakeld is, betekent dit dat de container niet kan worden verwijderd - aangezien er een limiet is van ten minste één container voor de lay-out.
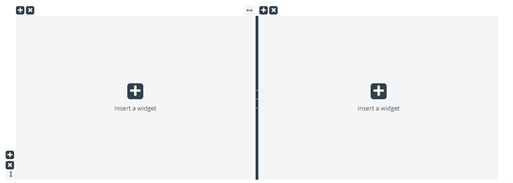
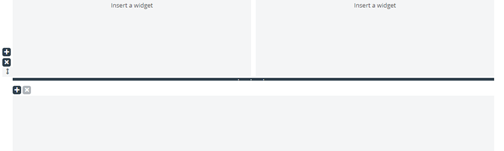
Een ander belangrijk aspect van de lay-out is resizing. Elke kolom en rij kan van grootte worden veranderd - zolang het een naburige cel heeft natuurlijk. De grootte aanpassen wordt gedaan door met de muis over de rand tussen twee cellen te gaan, totdat de herschaalliniaal verschijnt. Hieronder wordt een herschaalliniaal tussen twee kolommen gedemonstreerd:
Als alternatief, dit is de herschaalliniaal tussen twee rijen:
Om de grootte te wijzigen, klikt u op de herschaalliniaal en versleept u hem zo ver naar links/rechts/boven/onder als nodig is. Dan gewoon loslaten.
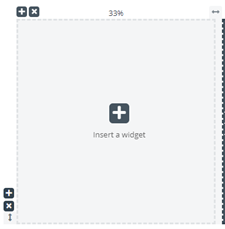
Wanneer u twee kolommen van grootte verandert, zijn er twee dingen die u moet weten. Ten eerste staat er boven elke kolom een getal, dat het relatieve percentage aangeeft dat deze kolom momenteel inneemt:
Ook moet worden opgemerkt dat het wijzigen van de grootte niet volledig vloeiend verloopt, maar in stappen van 5 procent wordt aangepast. Dit gebied wordt aangegeven door de stippellijnen rond elke cel.
Het wijzigen van de grootte van rijen lijkt veel op het wijzigen van de grootte van cellen/kolommen - alleen zonder het vastklikken van vooraf gedefinieerde maten. Dit ziet er uit zoals hieronder getoond:
Door de horizontale herschaalliniaal op en neer te bewegen, wordt de grootte van de twee rijen gewijzigd. De nieuwe afmetingen worden links van elke rij genoteerd, in procenten.
Tabconfiguratie bewerken via de JSON-editor
Zodra u een volledige lay-out hebt ingesteld, kunt u deze configuratie ook rechtstreeks via code bewerken. Dit is mogelijk via de mogelijkheden van de JSON Editor. In essentie biedt de JSON Editor de mogelijkheid om een bestaande tabbladinstellingen rechtstreeks in code te bewerken.
Let op dat door deze modus te gebruiken, men in de zogenaamde "Expert Mode" komt, die goede kennis vereist van de JSON structuur van de instellingen, evenals van de individuele eigenschappen.
De JSON Editor wordt geactiveerd via de knop in de header, hieronder gemarkeerd:
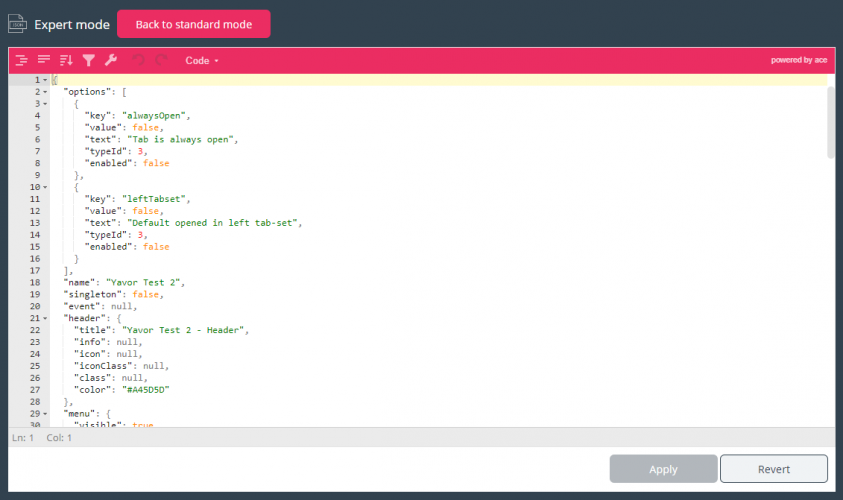
Wanneer de editor is ingeschakeld, wordt de code uit de instellingen weergegeven, direct bewerkbaar als een JSON-geformatteerd blok.
Dit wordt hieronder gedemonstreerd:
In de kopregel van de Editor wordt benadrukt dat u nu in Expertmodus werkt.
In deze modus kunt u de instellingen direct bewerken en alle benodigde wijzigingen aanbrengen. Eenmaal klaar, kunt u:
- Onderaan op de knop "Toepassen" klikken om de wijzigingen op te slaan, of
- Op de knop "Terugdraaien" klikken om de tot nu toe aangebrachte wijzigingen ongedaan te maken
Bovendien kan men eenvoudig terugkeren naar de "Standaard" modus van de Widget Tabbladeditor, door te klikken op de knop "Terug naar standaard modus" in de header.