Fanekonfiguration (Tab Configuration)
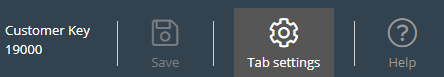
Funktionen til konfiguration af faner findes i følgende menu:
Den bruges til at definere nye widgets, som i sidste ende kan vises i den nye agentapplikation. I den nye agentapplikation består hver fane af et sæt widgets, der håndtere en bestemt opgave, f.eks. chatsamtaler, e-mails eller opkald.
Der er to typer faner: kernefaner, som ikke kan tilpasses, og brugerdefinerede faner, som kan tilpasses.
Når det gælder brugerdefinerede faner, kan du gøre følgende:
- Oprette en fane
- Redigere en eksisterende fane
Oprettelse af en ny fane
Hvis du vil føje en ny fane til nedenstående liste, skal du blot klikke på knappen ![]() nederst på siden. Nu føjes en ny tom fane til listen. Næste trin er at angivet et navn til fanen.
nederst på siden. Nu føjes en ny tom fane til listen. Næste trin er at angivet et navn til fanen.
Når du har gjort det, kan du gemme fanen ved at klikke på knappen Gem ændringer (Save changes), som er vist ovenfor. Herefter vises fanen som et standardlink med tekst på listen over faner i undersektionen. Det ser ud som vist nedenfor:
Redigering af en eksisterende fane
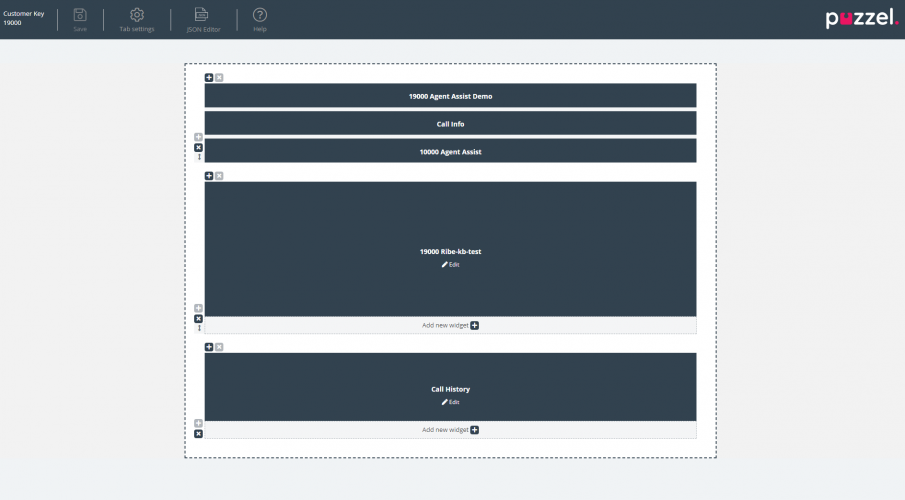
Hvis du vil redigere en eksisterende fane eller tilpasse en fane, du netop har tilføjet, skal du blot klikke på dens navn. Nu åbnes fanen, og den vises i brugergrænsefladen, hvor du har mulighed for at tilpasse den yderligere. Det ser sådan ud:
Layoutet består af to dele:
- Sidehovedet, som indeholder knappen Gem (Save), ikonet Faneindstillinger (Tab Settings) og ikonet Hjælp (Help), der giver adgang til hjælp-oplysninger
- Hovedområdet, som indeholder hovedlayoutet, hvor alle de forskellige widgets befinder sig
Lagring af ændringer
Sidehovedet indeholder knappen Gem (Save), som bruges til at gemme de aktuelle ændringer i layoutet. Når der ikke er nogen ændringer, er knappen som standard nedtonet. Så snart der foretages ændringer, aktiveres knappen, så du kan klikke på den.
Faneindstillinger (Tab settings)
Ikonet Faneindstillinger (Tab settings) er placeret i faneeditorens sidehoved som vist her:
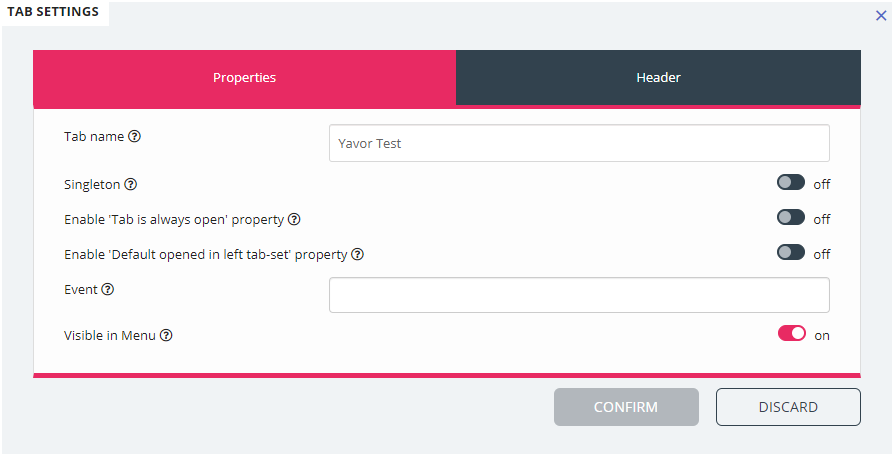
Det indeholder en gruppe indstillinger, der vedrører fanen som helhed. Når du klikker på ikonet, åbnes fanen med indstillinger, som er vist her:

Fanen Egenskaber (Properties) indeholder følgende indstillinger:
- Fanenavn (Tab name) – angiver det navn, der skal bruges til fanen.
- Singleton – en boolesk værdi, der angiver, om der kun må være én forekomst af fanen.
- Aktivér egenskaben 'Fanen er altid åben' (Enable 'Tab is always open' property – angiver, om fanen altid skal forblive aben. Når denne egenskab er slået til, bliver den synlig i administrationssektionen.
- Aktivér egenskaben 'Fanen er altid åben' (Enable 'Tab is always open' property) (standardværdi) – den værdi, der er knyttet til den nævnte egenskab. Når denne egenskab er slået til, bliver den synlig i administrationssektionen.
- Hændelse (Event) – den hændelse, der udløser fanen.
- Synlig i menu (Visible in menu) – angiver, om denne fane skal være synlig/kunne vælges i menuen.
Fanen Sidehoved (Header) indeholder følgende egenskaber:
- Titel (Title) – fanens navn/titel.
- Oplysninger (Information ) – yderligere oplysninger om fanen.
- Ikonklasse (Icon class) – navnet på den klasse, der skal bruges til at udfylde ikonet.
- Klasse (Class) – den CSS-klasse, der skal bruges til at style ikonet. Der er tale om en lille gruppe foruddefinerede klasser.
- Farve (Color) – den indstilling, der angiver farven på fanens sidehoved og den modale dialogboks Tilføj fane (Add tab), som enten kan være en hex- eller rga/rgba-farve.
Tilføjelse af widgets
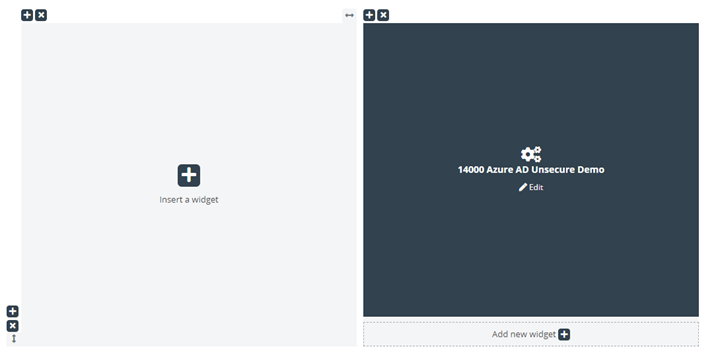
Du kan kun føje widgets til layoutet i en eksisterende beholder. Du kan enten gøre det i en helt tom beholder eller i en beholder, der indeholder færre end tre widgets:
Som vist på skærmbilledet ovenfor kan du enten bruge knappen Indsæt widget (Insert a widget) eller knappen Tilføj ny widget (Add new widget).
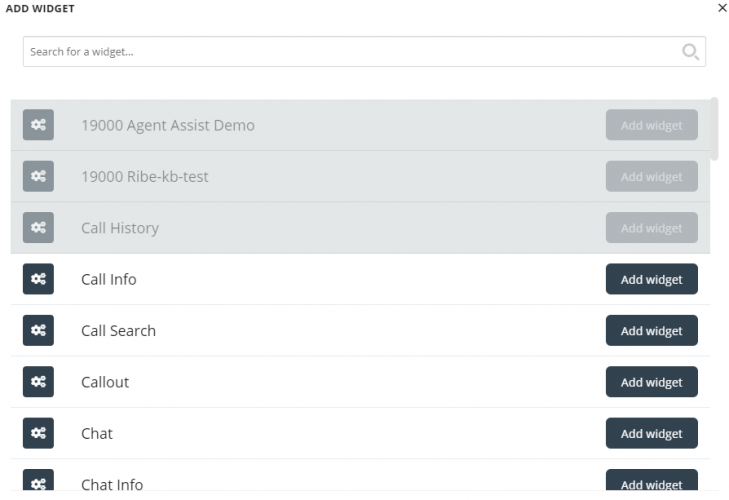
Når du klikker på en af disse knapper, vises menuen til tilføjelse af widgets:
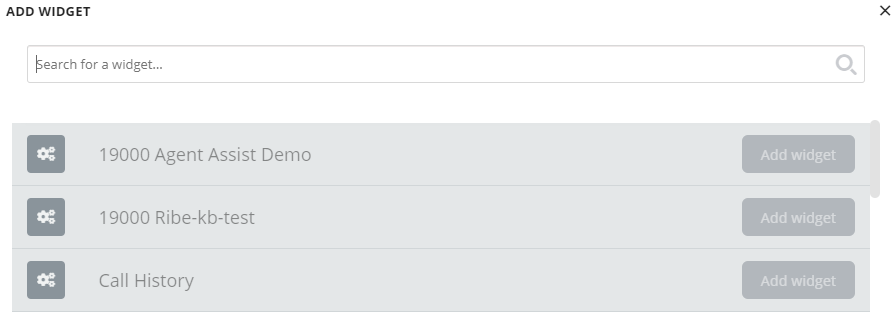
Øverst er der et søgefelt, hvor du kan indtaste navnet på en bestemt widget eller nogle få bogstaver af navnet. Herefter vises en liste med matchende navne under søgefeltet som vist nedenfor:
Hvis du vil føje en widget til layoutet, skal du blot klikke på den tilhørende knap Tilføj widget (Add widget). Bemærk, at widgets, der allerede er føjet til layoutet, ikke kan tilføjes igen. De vises som nedtonede på denne måde:
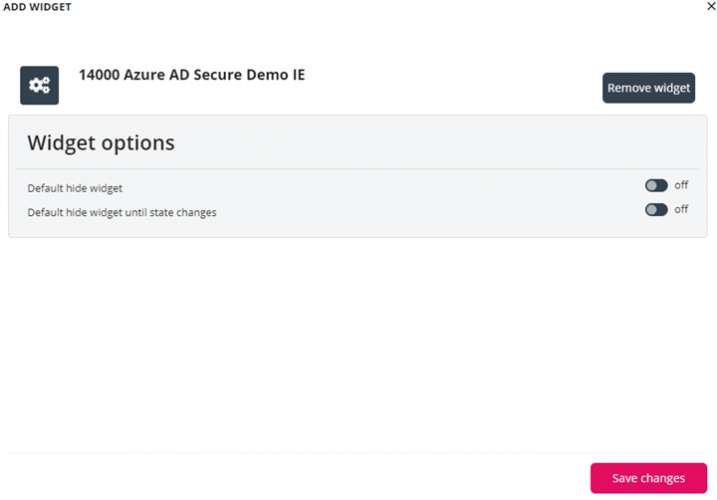
Når du klikker på knappen Tilføj widget (Add widget), vises en dialogboks, hvor du som det sidste trin skal konfigurere widgeten:
I ovenstående dialogboks kan du indstille to egenskaber, der vedrører visningen af widgeten, første gang den indlæses. Du kan også klikke på knappen Fjern widget (Remove widget) for at gå tilbage til listen med widgets. Alternativt kan du vælge at lukke dialogboksen og kassere alle de ændringer, du har foretaget indtil nu, eller at gemme ændringerne ved hjælp af knappen Gem ændringer (Save changes).
Fjernelse af widgets
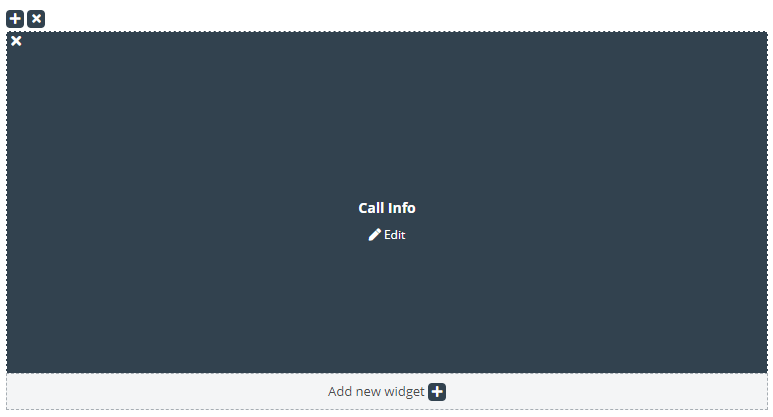
Det er nemt at fjerne widgets fra layoutet. Du skal blot holde markøren over en widget, indtil knappen "x" vises i øverste venstre hjørne:
Hvis du klikker på denne knap, vises en advarselsmeddelelse:
Hvis du klikker på knappen Fjern (Remove), fjernes widgeten, og layoutcellen er nu tom.
Redigering af en widget
Hvis du vil redigere en widget, kan du gøre det ved hjælp af ikonet Rediger (Edit) på midten af hver widget som vist nedenfor:
Når du klikker på ikonet, vises den samme redigeringsdialogboks, som når du tilføjer en ny widget. Her har du mulighed for at redigere widgetens egenskaber, erstatte widgeten med en ny widget, lukke dialogboksen eller gemme.
Sådan fungerer fanelayoutet
Dette afsnit indeholder flere oplysninger om widgetlayoutet – den rude, der indeholder alle dine widgets. Et nyt fanelayout indeholder kun én celle eller beholder, som du kan placere widgets i:
Ud over at føje en widget til cellen kan du også føje flere celler til layoutet. Dette gøres ved hjælp af tegnet "+" i beholderens nederste venstre hjørne og øverste venstre hjørne. Ved hjælp det nederste "+" kan du føje en række til layoutet, og ved hjælp af det øverste kan du føje en kolonne til layoutet.
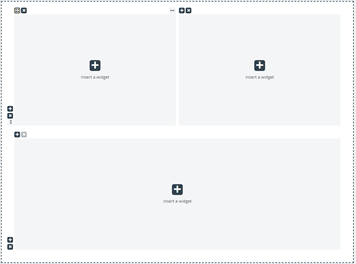
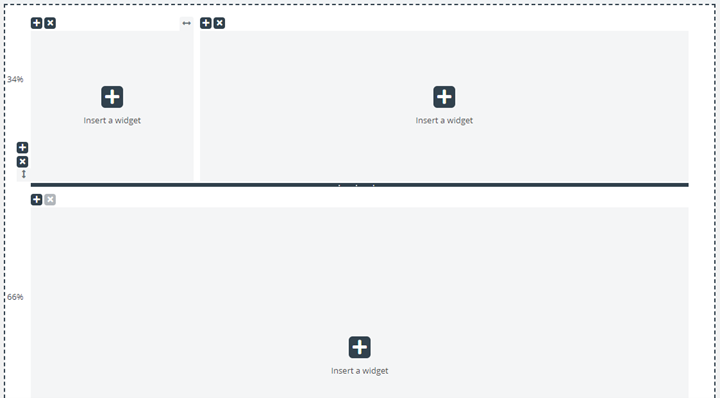
Hvis du i ovenstående layout tilføjer én række og derefter føjer én kolonne til den første række, kommer layoutet til at se ud som følger:
Den nuværende grænse for antallet af rækker og kolonner er 3, hvilket betyder, at du ikke kan tilføje mere end 3 rækker og 3 kolonner.
Du kan slette en layoutcelle ved hjælp af knappen "x" i beholderens øverste venstre hjørne. Hvis knappen er nedtonet (deaktiveret), betyder det, at beholderen ikke kan fjernes. Det skyldes, at layoutet skal indeholde mindst én beholder.
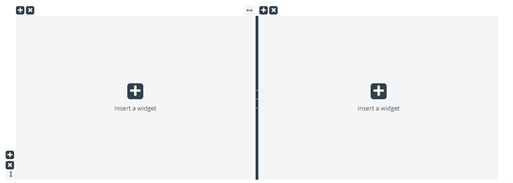
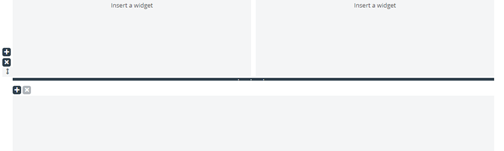
Et andet vigtigt aspekt ved layoutet er tilpasning af størrelsen. Du kan tilpasse størrelsen på alle kolonner og rækker, så længe de har en nabocelle. Størrelsen tilpasses ved at holde markøren over kanten mellem to celler, indtil tilpasningshåndtaget vises. Nedenfor er vist et eksempel på tilpasningshåndtaget mellem to kolonner:
Og her kan du se tilpasningshåndtaget mellem to rækker:
For at tilpasse størrelsen skal du blot klikke på tilpasningshåndtaget og trække det så langt til venstre/højre eller op/ned, som du ønsker. Derefter skal du blot slippe det.
Når du vil tilpasse størrelsen på to kolonner, er der to ting, du skal være opmærksom på. For det første er der over hver kolonne et tal, der angiver den relative procentdel af pladsen, som den pågældende kolonne optager på nuværende tidspunkt:
For det andet sker tilpasningen af størrelsen ikke helt trinløst, men rykvis i trin a 5 procents øgning eller reduktion. Ændringsområdet er angivet med stiplede linjer omkring hver celle.
Tilpasning af række sker på næsten samme måde som tilpasning af celler/kolonner, bare uden den foruddefinerede rykvise ændring. Det ser ud som vist nedenfor:
Ved at flytte den vandrette tilpasningslineal op eller ned kan du tilpasse størrelsen på de to rækker. De nye mål er angivet til venstre for hver række som en procentværdi.
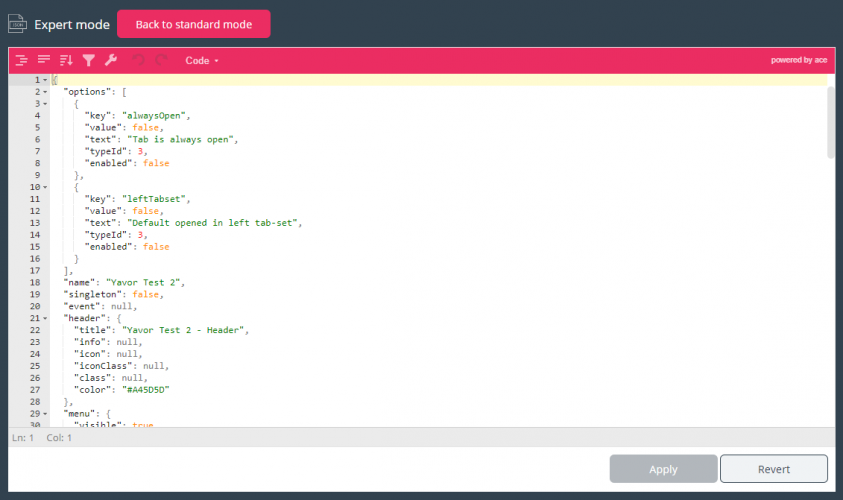
Editing Tab Configuration via the JSON Editor
Når du har konfigureret et komplet layout, kan man også redigere denne konfiguration direkte via kode. Dette er muligt via funktionerne i JSON Editor. I det væsentlige giver JSON Editor muligheden for direkte at redigere, i kode, en eksisterende fanekonfiguration.
Bemærk , at ved at bruge denne tilstand går man ind i den såkaldte " Expert Mode ", som kræver god forståelse af JSON-strukturen i konfigurationen såvel som dens individuelle egenskaber.
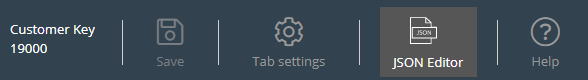
JSON Editor udløses via knappen i overskriften, fremhævet nedenfor:
Når Editor er aktiveret, gengiver den koden fra konfigurationen, direkte redigerbar som en JSON-formateret blok.
Dette demonstreres nedenfor:
I sin overskrift understreger redaktøren, at du nu arbejder i eksperttilstand.
I denne tilstand kan du redigere konfigurationen direkte og anvende alle nødvendige ændringer. Når du er færdig, kan du:
- Klik på knappen "Anvend" nederst for at gemme ændringerne, eller
- Klik på knappen "Vend tilbage" for at fortryde de ændringer, der er anvendt indtil videre
Derudover kan man simpelthen gå tilbage til "Standard" -tilstanden i Widget-faneditoren ved at klikke på knappen "Tilbage til standardtilstand" i overskriften.