Konfiguration av widget
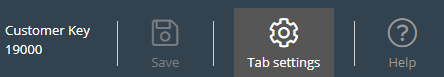
Mekanismen för konfiguration av flikar finns på följande meny:
Här ska nya widgetar definieras, som i slutändan kan exponeras i den nya agentapplikationen. I den nya agentapplikationen innehåller varje flik en uppsättning widgetar, som hanterar vissa specifika uppgifter som chatt, e-post eller telefon.
Det finns två typer av flikar som delas upp på följande sätt: kärnflikar, som inte är anpassningsbara, och anpassade flikar, som är anpassningsbara.
För alla anpassningsbara flikar kan du:
- Skapa en flik
- Redigera en befintlig flik
Skapa en ny flik
För att lägga till en ny flik i listan nedan trycker du helt enkelt på ![]() längst ner på sidan. Detta kommer att lägga till en ny tom flik i listan. Nästa steg är att ange ett namn som är associerat med den här fliken.
längst ner på sidan. Detta kommer att lägga till en ny tom flik i listan. Nästa steg är att ange ett namn som är associerat med den här fliken.
När detta är gjort kan den här fliken sparas via knappen ”Save changes” som visas ovan. Sedan återges fliken som en standardlänk med text i avsnittets fliklista. Detta ser ut som visas nedan:
Redigera en befintlig flik
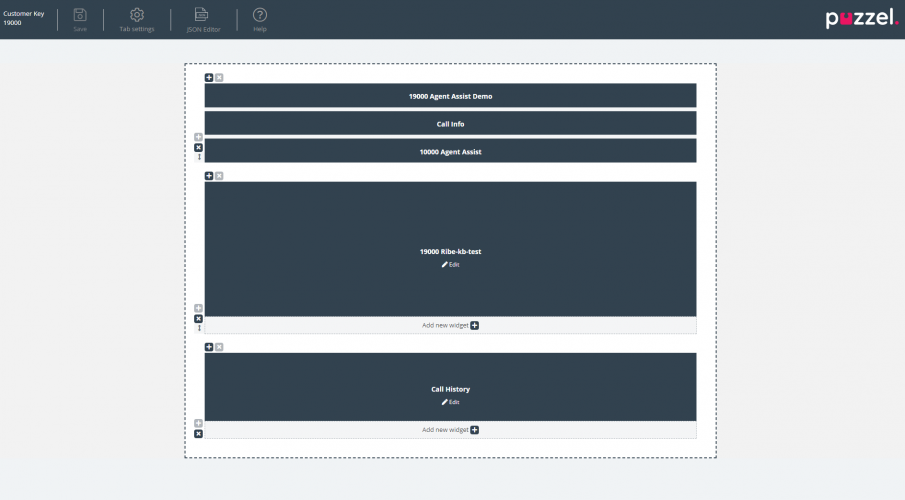
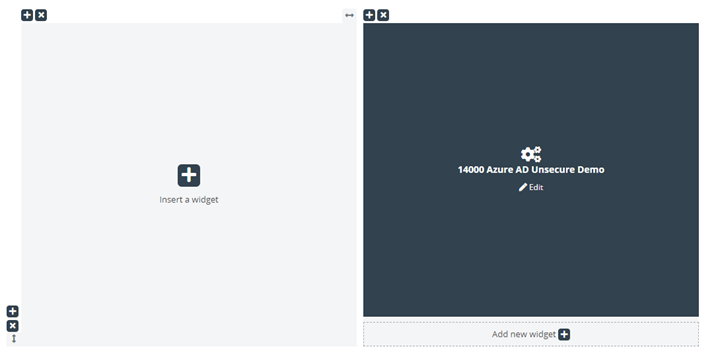
Om du vill redigera en befintlig flik, eller anpassa en flik som nyligen har lagts till, klickar du bara på flikens namn. Detta öppnar fliken och exponerar användargränssnittet, vilket gör att du kan anpassa den ytterligare. Det ser ut så här:
Den här layouten består av två delar:
- Rubriken, som innehåller knappen ”Save”, tillsammans med avsnittet ”Tab Settings” och lite hjälpinformation i avsnittet ”Help”
- Huvudområdet, som innehåller huvudlayouten, där alla widgetar finns.
Spara ändringar
I flikhuvudet finns knappen för att spara ändringarna, så att aktuella ändringar i layouten kan sparas. När det inte har gjorts några ändringar är den som standard inaktiverad. Så snart ändringar har tillämpats är den aktiverad och kan klickas.
Tab Settings
Ikonen Tab settings för flikinställningar finns i flikredigerarens sidhuvud som visas här:
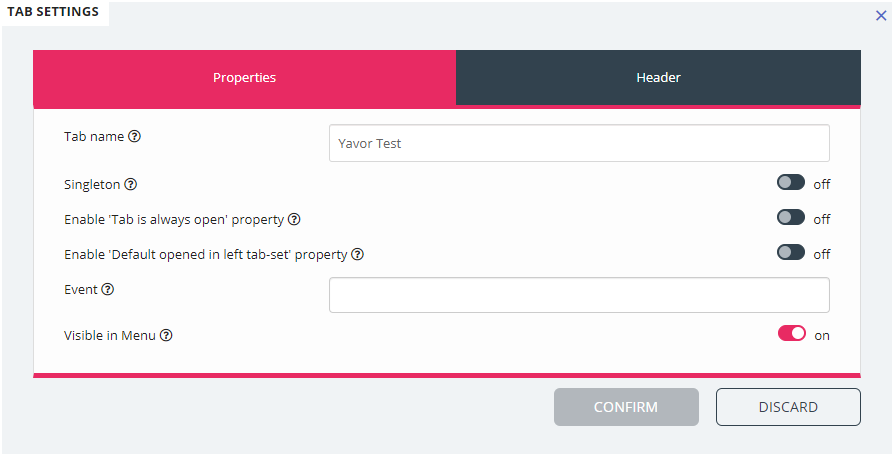
Den innehåller en grupp inställningar relaterade till fliken som helhet. När du klickar på den återges fliken för inställningar på följande sätt:

Inställningarna som är tillgängliga på fliken ”Properties” är:
- Tab Name - anger flikens namn
- Singleton - ett booleskt värde som anger om det bara kan finnas en instans av fliken
- Enable 'Tab is always open' property – Detta avgör om fliken alltid förblir öppen. Den här egenskapen blir synlig i administratörsdelen när den är aktiverad.
- Enable 'Tab is always open' property – standardvärde – värdet som är associerat med egenskapen ”Tab is always open”. Den här egenskapen blir synlig i administratörsdelen när den är aktiverad.
- Event - händelsen som utlöser fliken
- Visible in Menu - om den här fliken visas/kan väljas på menyn eller inte
För sidhuvudet är dessa egenskaper tillgängliga:
- Title - Namn/titel för fliken
- Information - Ytterligare information för fliken
- Icon class - klassens namn, som kommer att användas för att fylla ikonen
- Class - CSS-klassen, som kommer att användas för att formatera ikonen - det här är en liten uppsättning fördefinierade klasser
- Color – Ska vara hex, rga/rgba color, som kommer att användas för flikhuvudet, och add tab modal title
Lägga till widgetar
Man kan bara lägga till widgetar i layouten i ett befintligt utrymme. Detta kan göras antingen i ett helt tomt utrymme eller i ett utrymme som är värd för mindre än tre widgetar:
Som visas i skärmdumpen ovan kan man antingen använda knappen ”Insert a widget” eller ”Add new widget”.
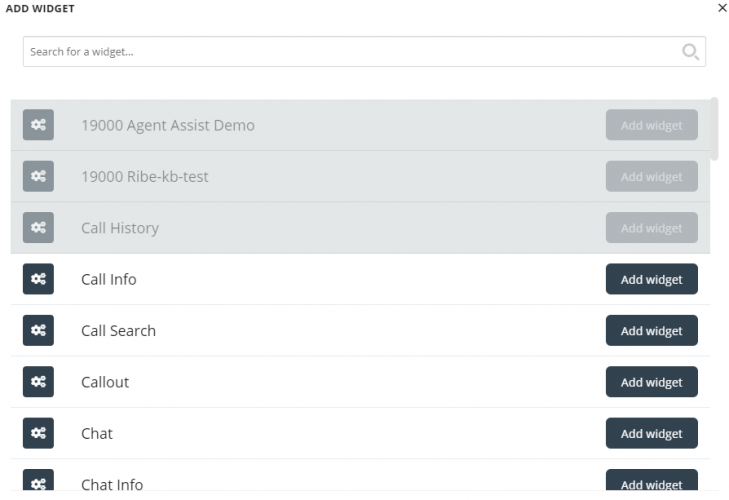
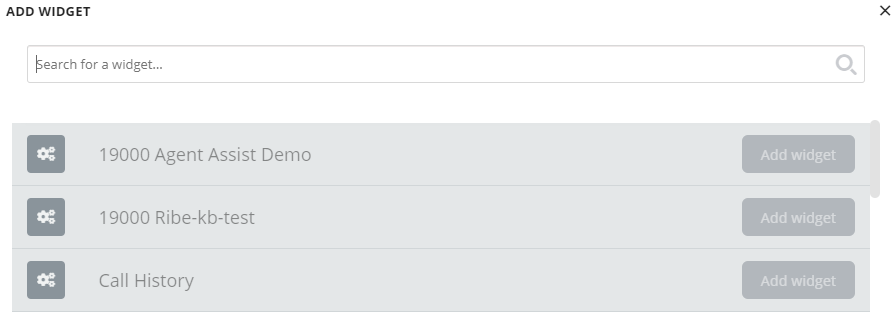
När du har klickat på någon av dessa knappar visas menyn för att lägga till widgetar:
Högst upp finns sökfältet, där man kan ange namnet på en viss widget, eller bara några bokstäver från namnet. Baserat på detta visas matchande namn under den, enligt nedan:
För att lägga till widgeten i layouten måste man helt enkelt klicka på knappen ”Add widget”. Observera att widgetar som redan är tilldelade layouten inte kan läggas till igen. De kommer att bli gråtonade så här:
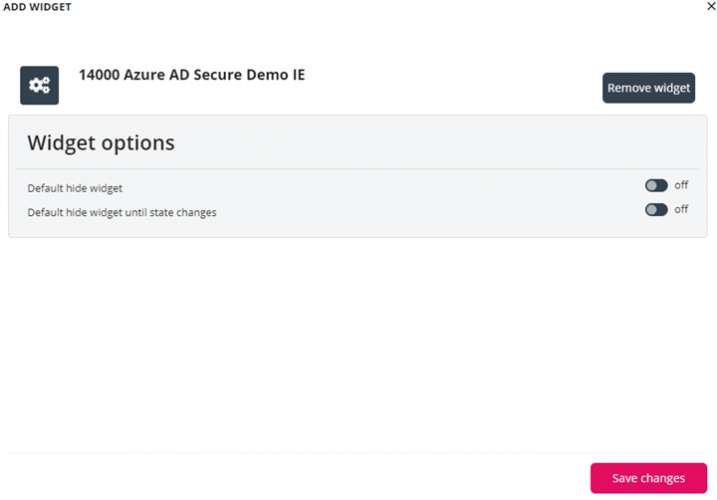
När du klickar på knappen ”Add widget” kommer du till ett sista steg för att konfigurera widgeten:
På skärmen ovan kan man ställa in två egenskaper, relaterade till widgetens synlighet vid den första inläsningen. Man kan också klicka på knappen ”Remove widget”, som tar en till listan över widgetar. Alternativt kan man antingen stänga popup-fönstret, som ignorerar alla ändringar som gjorts hittills, eller spara ändringarna via knappen ”Save changes”.
Ta bort widgetar
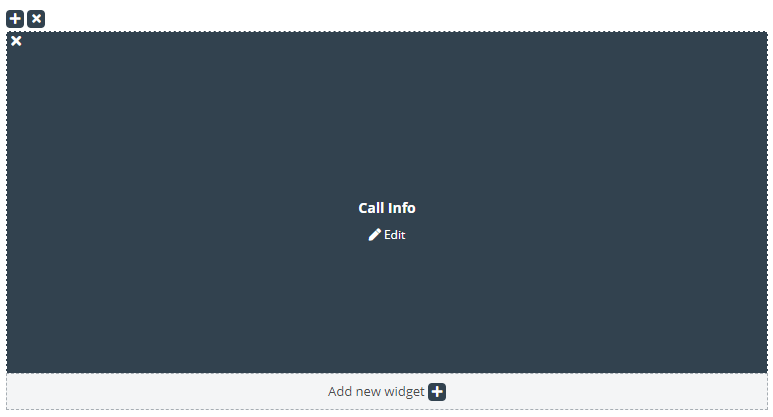
Det är enkelt att ta bort widgetar från layouten. Man måste helt enkelt hålla muspekaren över en tills knappen ”x” visas uppe till vänster:
Om du klickar på den här knappen visas en varning:
Om du klickar på knappen ”Remove” tas widgeten bort och layoutcellen blir tom.
Redigera en widget
Om man vill redigera en widget kan detta göras via ikonen ”Edit” i mitten av varje widget, som visas nedan:
När du klickar på den är redigeringsdialogen samma som när du lägger till en ny widget. Den erbjuder alternativ för att redigera egenskaper för widgeten, samt lägga till en ny widget i stället, stänga dialogen eller spara.
Förstå fliklayouten
Det här avsnittet innehåller mer information om widgetlayouten – fönstret som är värd för alla widgetar. I en ny fliklayout finns det bara en cell eller ett utrymme där man kan placera widgetar:
Förutom att infoga en widget i den här cellen kan man också lägga till fler celler i layouten. Detta görs via ”+”-skyltarna längst ned till vänster och uppe till vänster om utrymmet. Det nedre ”+”-tecknet lägger till en rad och det översta lägger till en kolumn i layouten.
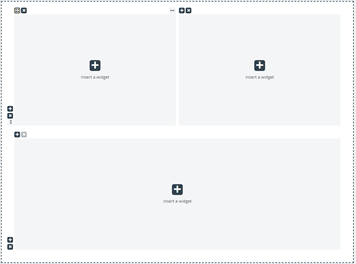
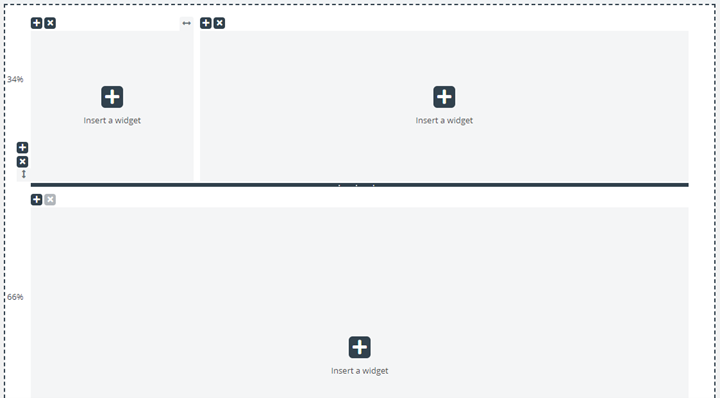
Om man lägger till en rad och sedan en kolumn på den första raden i layouten ovan ändras layouten till:
Den aktuella gränsen för antalet rader och kolumner är 3, vilket innebär att man inte kan lägga till fler än 3 gånger 3 rader/kolumner.
Man kan ta bort vilken layoutcell som helst via knappen ”x” som hittas uppe till vänster om utrymmet. Om den är nedtonad eller inaktiverad innebär det att utrymmet inte kan tas bort – eftersom det finns en gräns på minst ett utrymme för layouten.
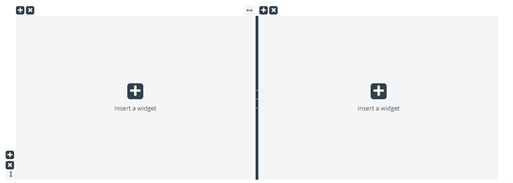
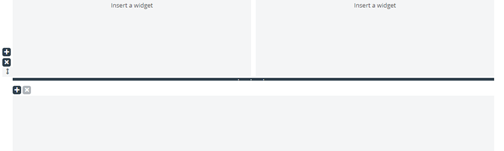
En annan viktig aspekt av layouten är storleksändringen. Varje kolumn och rad kan ändras – så länge den har en granncell. Storleksändring sker genom att hålla muspekaren över kantlinjen mellan två celler tills storlekshanteraren visas. Nedan visas en storleksändringshanterare mellan två kolumner:
Alternativt är detta storlekshanteraren mellan två rader:
Om du vill ändra storleken klickar du bara på storlekshanteraren och drar den så långt åt vänster/höger/överkant/nederkant som behövs. Sedan släpper du den helt enkelt.
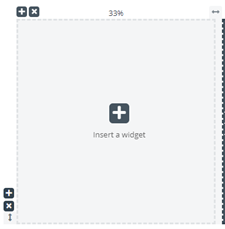
När du storleksändrar två kolumner ska du notera två saker. Först, ovanför varje kolumn, finns det ett tal som anger den relativa procentandel som den här kolumnen för närvarande upptar:
En annan sak att notera är att storleksändringen inte är helt jämn, utan snarare ökar eller sjunker stegvis med 5 procent. Fästområdet betecknas med de prickade linjerna runt varje cell.
Att ändra radernas storlek påminner mycket om att ändra storlek på celler/kolumner – men utan de fördefinierade storlekarna. Detta ser ut som visas nedan:
Du flyttar den vågräta ändringslinjalen uppåt och nedåt för att ändra storleken för de två raderna. De nya dimensionerna noteras till vänster om varje rad, i procent.
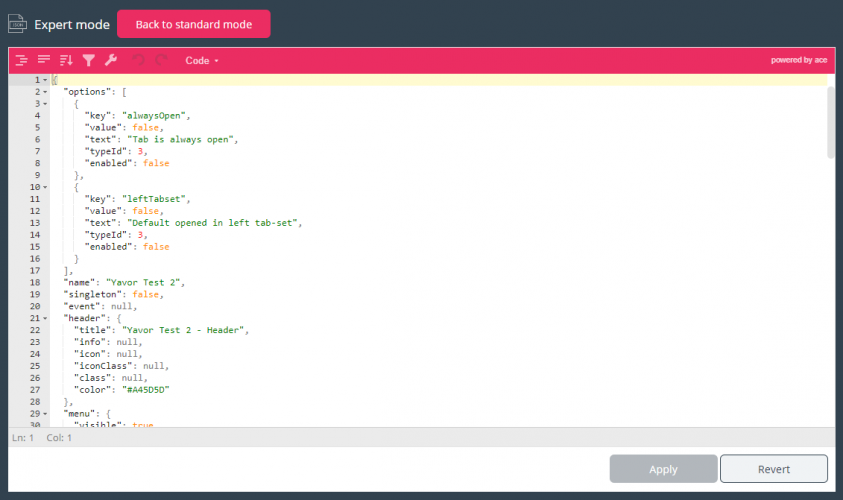
Redigering av flikkonfiguration via JSON Editor
När du har konfigurerat en komplett layout kan man också redigera denna konfiguration direkt via kod. Detta är möjligt via funktionerna i JSON Editor. I huvudsak erbjuder JSON Editor möjligheten att direkt redigera, i kod, en befintlig flikkonfiguration.
Observera att man genom att använda detta läge går in i det så kallade " Expert Mode ", vilket kräver god förståelse för JSON-strukturen i konfigurationen, liksom dess individuella egenskaper.
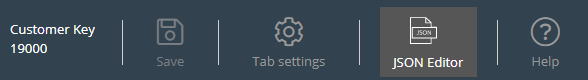
JSON Editor utlöses via knappen i rubriken, markerad nedan:
När redigeraren är aktiverad gör den koden från konfigurationen, direkt redigerbar som ett JSON-formaterat block.
Detta visas nedan:
I dess rubrik betonar redaktören att du nu arbetar i expertläge.
I det här läget kan du direkt redigera konfigurationen och tillämpa alla nödvändiga ändringar. När du är klar kan du:
- Klicka på knappen "Apply" längst ned för att spara ändringarna, eller
- Klicka på knappen "Återställ" för att ångra alla ändringar som hittills tillämpats
Dessutom kan man helt enkelt gå tillbaka till "Standard" -läget i Widget-flikredigeraren genom att klicka på "Tillbaka till standardläge" -knappen i rubriken.