Widget Administration
Det här avsnittet av administrationsportalen möjliggör två viktiga funktioner:
- Aktivera eller inaktivera synlighet för en viss widget för den aktuella kunden
- Att lägga till eller redigera widgetegenskaper och widget-flikmenyn.
Flikmenyn ser ut så här:
Lägga till en ny widget
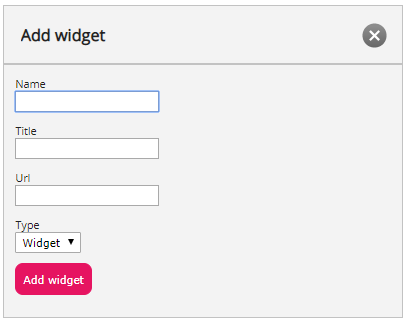
Om du vill lägga till en ny widget i listan trycker du bara på Add Widget.
Då uppmanas du att ange följande fält:
- Name – detta är namnet på widgeten
- Title – detta gör att du kan ange en lite mer beskrivande rubrik som är associerad med widgeten
- URL – den URL som iFrame kommer att peka på
När dessa värden har angetts kan du trycka på knappen Add Widget i popup-fönstret och slutföra inställningarna.
Lägga till egenskaper i en widget
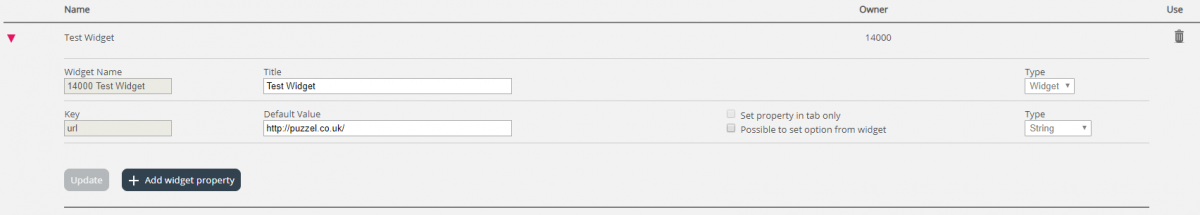
När en widget har skapats och lagts till i listan kan man lägga till egenskaper i den. Dessa egenskaper kommer då att ingå i widgetkonfiguration-avsnittet för den här widgeten, som sedan kan ställas in eller återställas och slutligen bli en del av widgetkonfigurationsdatan som är tillgänglig för widgeten i klientwebbläsaren. En uppsättning widgetegenskaper ser ut så här:
Om du vill lägga till en ny widgetegenskap trycker du bara på knappen Add Widget property. Då visas ett popup-formulär som innehåller följande värden:
- Key – detta är strängvärdet, associerat med en nyckel för den här widgeten. Det finns inga begränsningar för vad man kan gå in i, med huvudmålet att göra detta till en meningsfull nyckel
- Default Value – detta är nyckelns standardvärde. Om inget annat värde anges vid ett senare tillfälle kommer nyckeln att ha det här värdet
- Type – detta är den typ av egenskap som läggs till. De tillgängliga värdena är:
- String – detta är en standardsträng, som kan acceptera alla strängar av numeriska värden eller textvärden
- Drop down – detta visar en listruta med alternativ att välja mellan. Användbart för situationer där man måste sätta ihop en uppsättning ömsesidigt uteslutande alternativ
- Password – detta är ett värde som presenterar ett lösenordsfält. Detta är maskerat inledningsvis, men en administratör kan ställa in ett annat värde i Widget Configuration senare
- Boolean – detta skapar ett kryssrutefält, som på samma sätt som ett booleskt fält kan markeras eller avmarkeras
- Integer – skapar ett numeriskt indatafält som endast accepterar tal