Layout theme and CSS styling
Layout theme
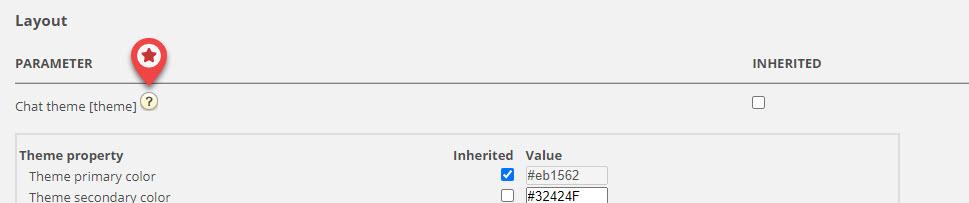
The theme (layout and appearance) of your chat application is customized in the administration portals chat configuration area found under "Services -> Chat". In the "Layout" section of a chat configuration you can adapt the chat's theme (colours, shapes, and fonts details), through the following areas:
- Theme property
- Typography
- Shapes
For guidance around the theme property's please read the belonging to help text in the chat configuration.
CSS styling
As the chat application usually is embedded on a web site styling layer conflicts will occasionally occur, meaning that elements from the web site can be shown erroneously "on top of" the chat application. As the chat application should be "on top of" the web site we suggest to use the z-index to “lift” the chat application above the other elements e.g. like this:
<style type="text/css">
[data-puzzel-chat]
{
font-family: 'Open Sans', sans-serif;
z-index: 9999;
}
</style>