How to edit a chat interaction
Designing a chat interaction
To edit a chat interaction from the Puzzel Contact Centre Chat (Beta) Configuration editing page, you will need to:
1. Click the plus icon on the top right corner of the screen.
2. Select Chat
3. Click the “Add” button.
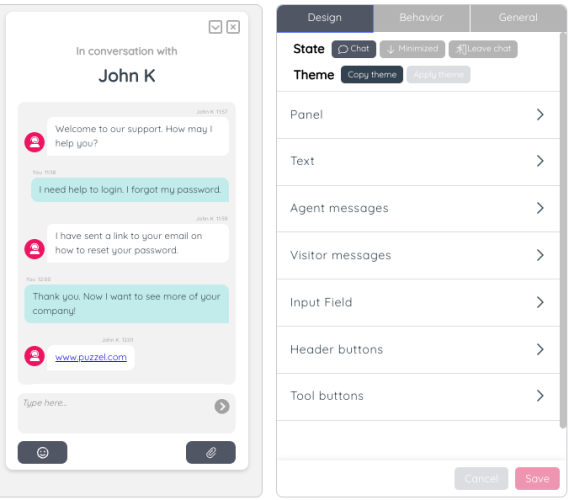
4. This is the first view that appears:
The Design pane allows you to customise the following elements of the chat interaction:
- The Panel
- The header text.
- How agent messages should appear
- How visitor messages should appear
- The input field
- The header buttons
- The tool buttons
The Panel customisation section offers the following customisation capabilities:
Anchor point: Choose which part of the screen the anchor point should be placed at from the dropdown menu.
Vertical and horizontal offset: indicate how far in horizontally (left/right) or vertically (top/bottom) the chat panel should appear.
Use previous position toggle: Switch on to utilise the position of the previous triggered interaction, regardless of the placement of the current one. In essence, this creates a scenario where all interactions in the chain have the same placement and appearance on the screen.
Width: indicate the size of the chat panel
Height: indicate the size of the chat panel
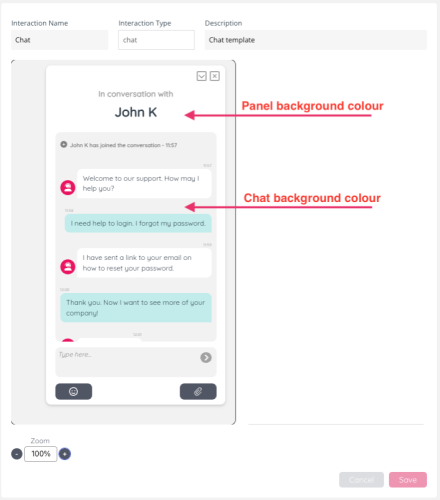
Panel background colour: choose which colour should be used as a background for this panel.
Chat background colour: choose which colour should be used as a background for the chat interaction.
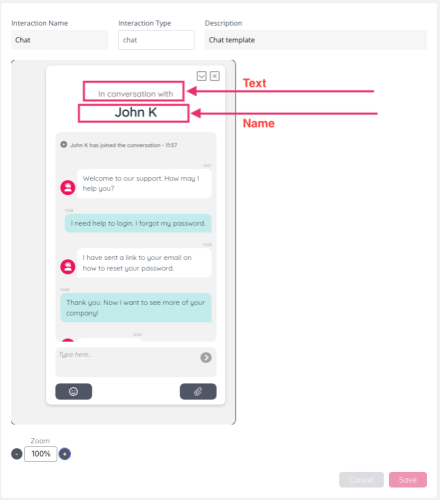
The Header customisation section allows users to customise the colour, font size, font weight and font style of both the text in the header, as well as the agent’s name.
You can also customise the agent and visitor messages to appear on brand.
The customisation capabilities allow you to customise:
- The colour for the background of the circle as well as the icon that appears next to the agent’s blurb.
- The background colour for the blurb
- The text colour.
- The font size.
- The font weight.
- The font style.
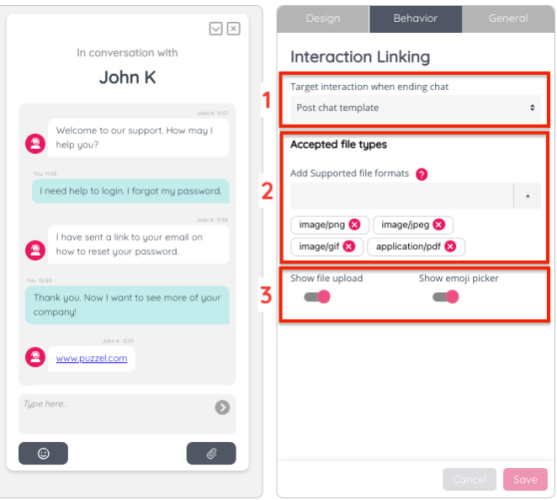
Configuring the behaviour of a chat interaction
Click the “Behaviour” pane to configure the behaviour of the chat interaction.
- Choose which interaction to display after the chat has ended.
- Add supported file formats by adding mime types in the input field.
- Show or hide the emoji and file upload button.